Discussion
A Powerful News & Magazine Theme
- created: 03/9/2016
- latest update: 10/03/2019
- by: Mikado Themes
- helpcenter.qodeinteractive.com/
Discussion - A Powerful News & Magazine Theme
1. Getting Started
Hi, and welcome to the Discussion User Guide. The User Guide covers all the information needed to use the Discussion theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the Discussion theme easier and more enjoyable. If you need any additional assistance while using our theme, you can always submit a ticket to our support forum at https://helpcenter.qodeinteractive.com/ and our support team will be glad to help you out.
You can navigate through different sections of the User Guide by clicking on the links in the menu to the left of your screen. You will also notice that we have highlighted certain parts of the text throughout the User Guide, such as important pieces of information, useful tips, and helpful code snippets, with different formating for an easier overview. Here are some examples of the different formating we use for Useful Tips, and Code Snippets:
<div class="code-snippet">This is a helpful code snippet</div>
In this first section of the Discussion User Guide we will go through the essential steps required to start building your website with the Discussion theme. We will explain how to install the theme, import the included demo content, as well as how to update the theme. At the end of this section you will also find a set of Frequently Asked Question related to troubleshooting the theme.
Installing Discussion
After downloading the Discussion installation file from ThemeForest, extract it and in the extracted folder locate the discussionwp.zip file. You can then install the Discussion theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the Discussion theme using this method, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select discussionwp.zip
- Click on Install Now
-
FTP upload - If you would like to install the Discussion theme via FTP, please follow these steps:
- Extract the discussionwp.zip file you previously located. You should now see a folder named discussionwp
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted discussionwp folder to the themes directory on your remote server
Once the installation is complete, your Discussion theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the Discussion theme. After you have done this, you should see Mikado Options appear in the left navigation bar of your WordPress admin panel.

You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Importing Demo Content
With the Discussion theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Discussion comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
-
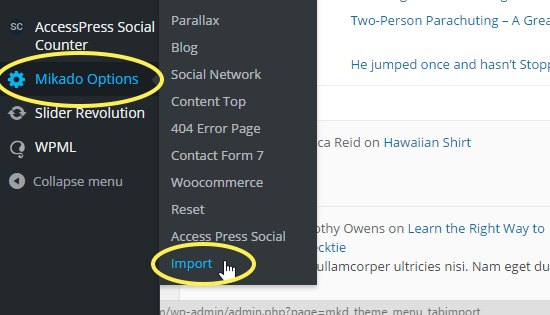
Navigate to Mikado Options > Import

- From the Import dropdown menu, choose the demo site that you would like to import
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Mikado Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Mikado Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Updating Discussion
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate discussionwp.zip
- Extract discussionwp.zip and locate the discussionwp folder
- Copy/Replace the contents of the discussionwp folder to the /wp-content/themes/discussionwp folder of your web site.
Troubleshooting FAQ
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: http://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Poedit software (http://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using Discussion
Once you've installed Discussion, you can start building your site. In this section of the User Guide we will explain how you can set up your header, upload your logo, create your menu, set up your footer area, customize the general look and feel of your website, and create your first pages.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your Discussion theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
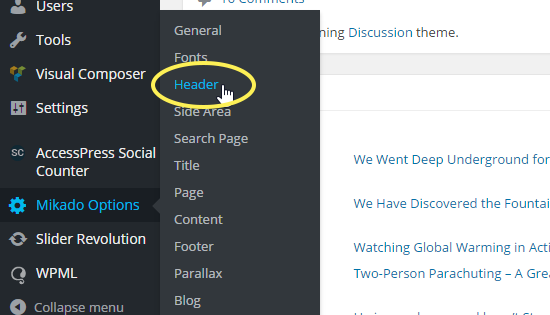
To set up your header, navigate to Mikado Options > Header from your WordPress admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help in further understanding any of these options, please refer to the Mikado Options section of this User Guide.


Some options, such as the header skin and background color, can be overridden on a page to page basis from a specific page’s backend. For more information on how local page settings work, please refer to the Pages section of this User Guide.
Uploading Your Logo
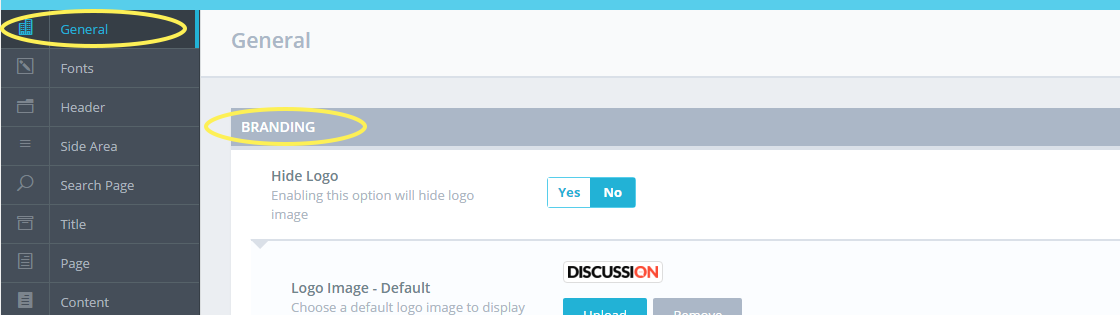
To add your logo to the header, navigate to Mikado Options > General > Branding from your WordPress admin panel and click the upload button next to the Logo Image – Default field. After you upload your image and save the options, you should have a visible logo in your header area. For more information regarding the various logo types that can be uploaded, please refer to the Mikado Options section of this User Guide.


Menu Creation
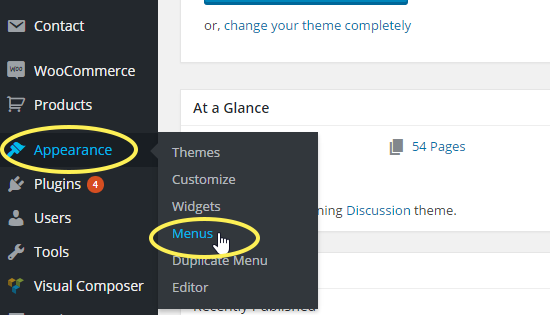
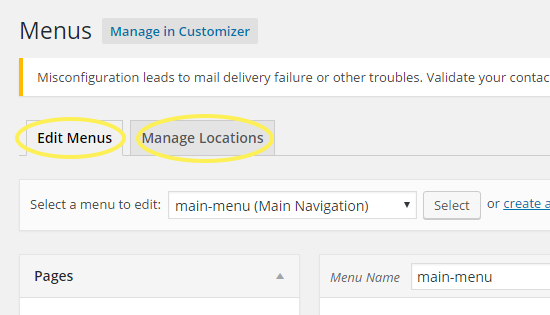
To create a new menu, navigate to Appearance > Menus from your WordPress admin panel and click on Create a new menu. Enter a name for your new menu and then click Create Menu.


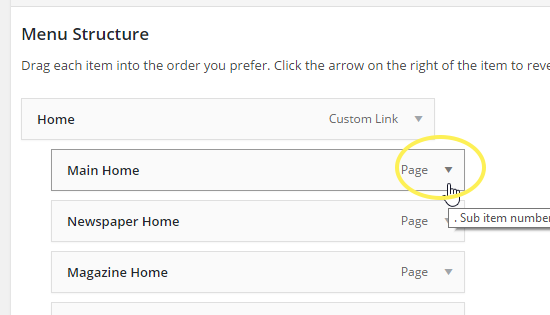
Every page that you have created will be listed in the section on the left named Pages. Simply check the pages that you would like to add to your menu and click the Add to Menu button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.

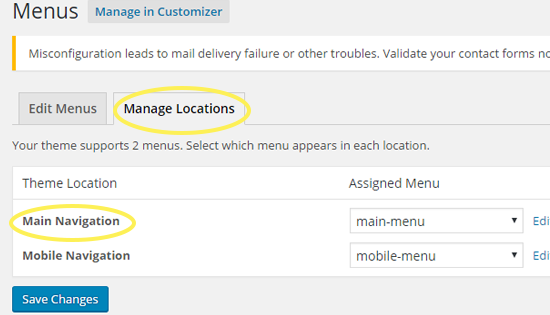
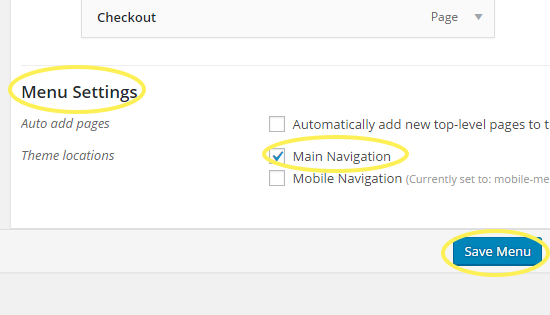
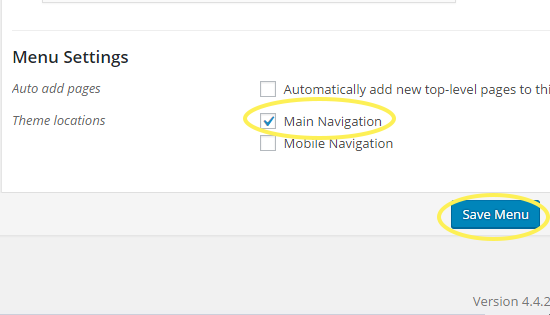
In the Menu Settings section (which is located underneath the Menu Structure section), check the checkbox next to Main Navigation and click Save Menu. This will activate the menu you have just created, and you should now see a functional menu in your header.

Footer
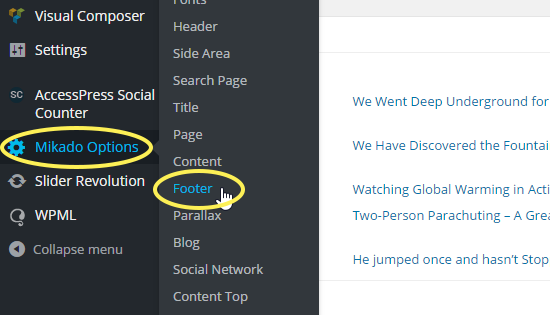
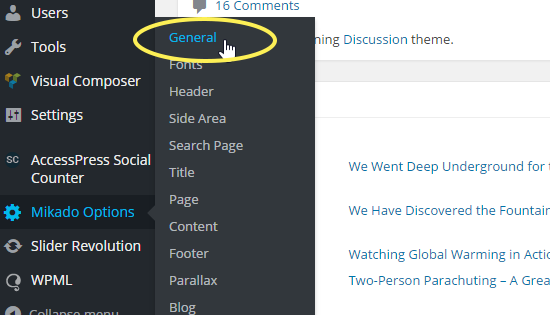
To set up your footer, navigate to Mikado Options > Footer from your WordPress admin panel.

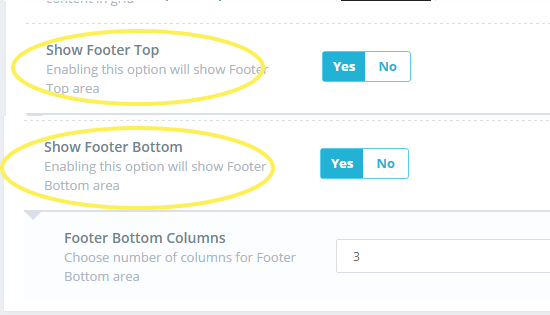
The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the Show Footer Top and Show Footer Bottom options are enabled. If you need any help understanding any of these options, please refer to the Mikado Options section of this user guide.

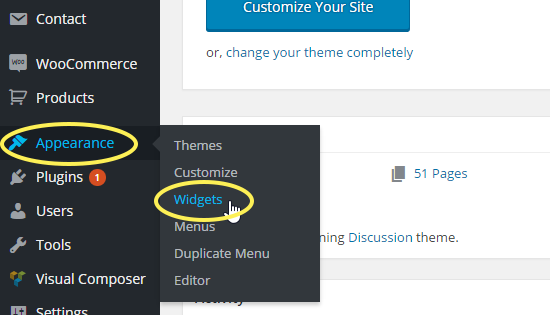
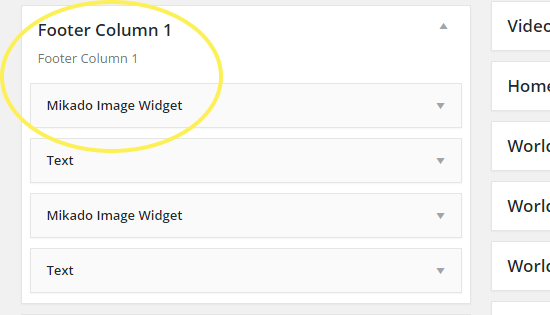
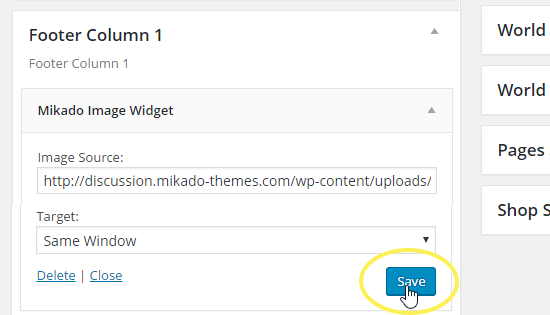
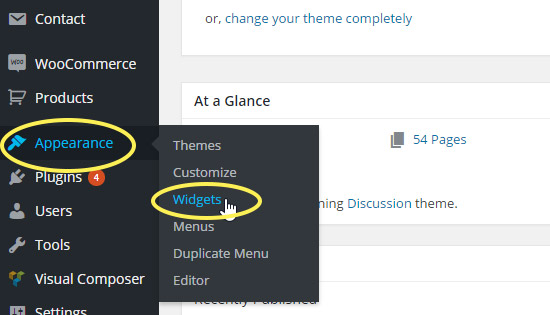
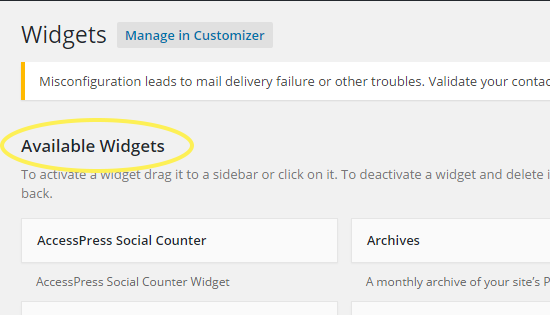
Content is added to your footer via widgets. Navigate to Appearance > Widgets from your WordPress admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.



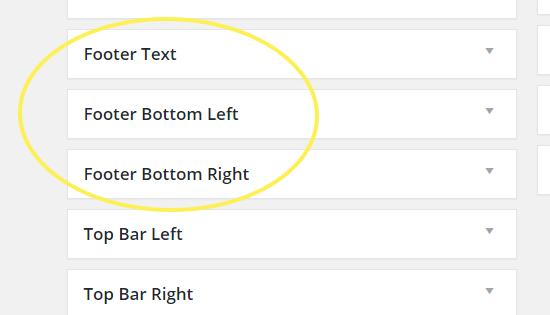
To add content to the bottom footer, simply add widgets to the Footer Bottom widget area, or the Footer Bottom Left and Footer Bottom Right widget areas.

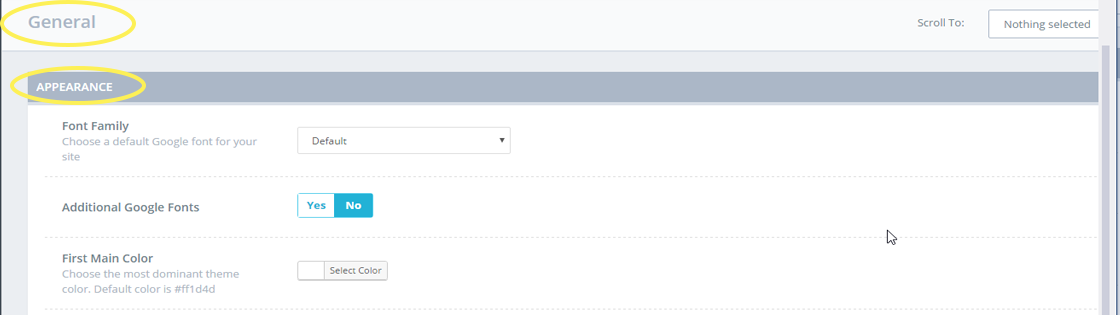
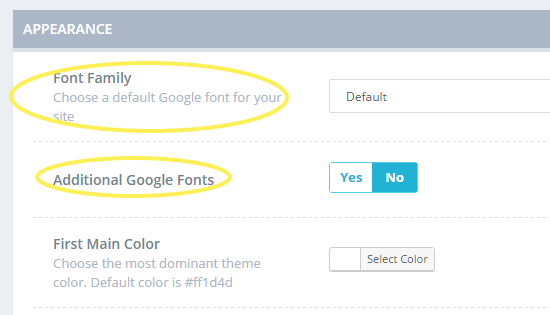
General Look and Feel
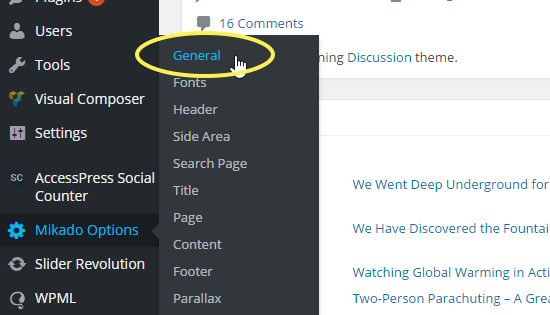
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, go to Mikado Options > General and in the Font Family field set a default font family for your site. Next, in the First Main Color field set a default main color for your site.


Now that you have set up the basic elements for your site, you’re ready to start building your pages.
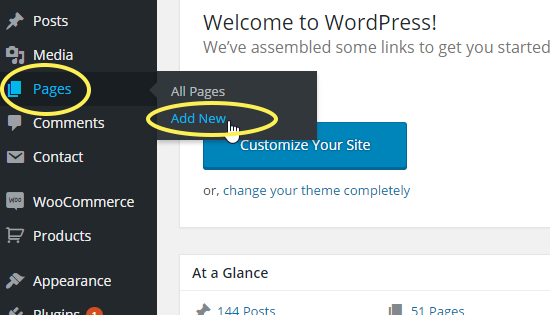
Building Pages
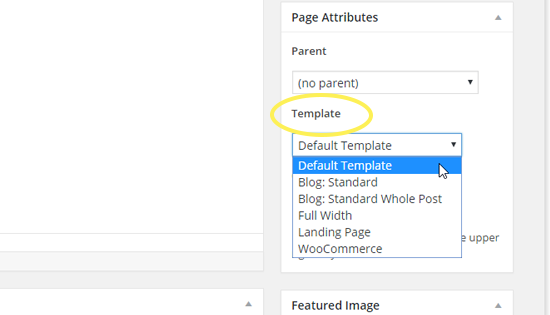
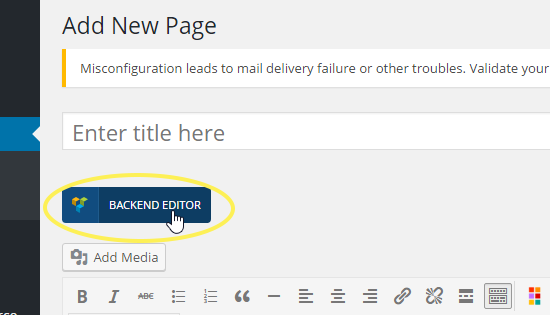
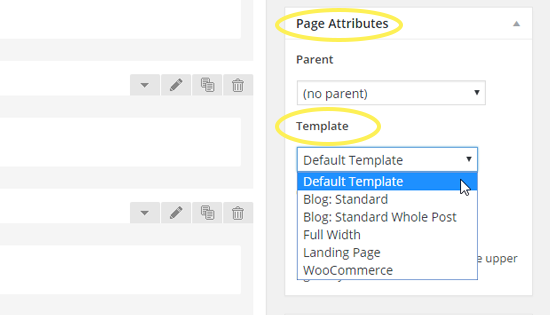
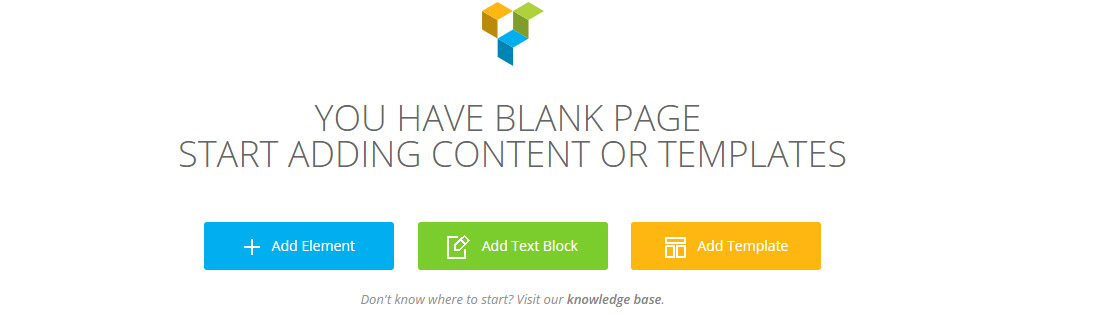
To create a new page, navigate to Pages > Add New from your WordPress admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named Page Attributes. This will allow you to add sections to your page that span across the whole width of the screen.


In the bottom section of your screen you will find local page settings. Any settings that you define here will override the global settings set in Mikado Options.
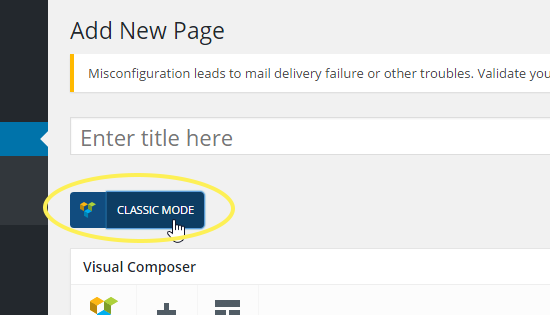
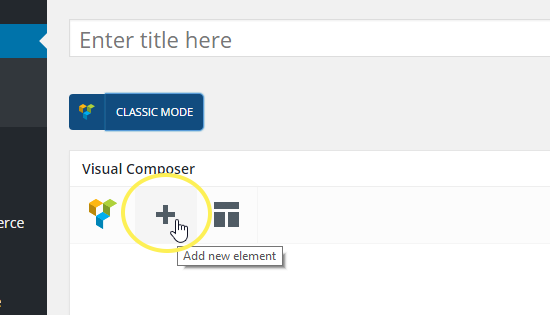
To start adding elements to your page, first make sure that you are in the backend editor view. If the blue button near the top left of the page says BACKEND EDITOR, click on it to enable the Visual Composer page builder view. Once you’re in the Visual Composer view, the blue button will say CLASSIC MODE. You can now click on the Add Element button to start adding elements to your page. You can learn more about elements in the Custom Shortcodes section of this user guide.



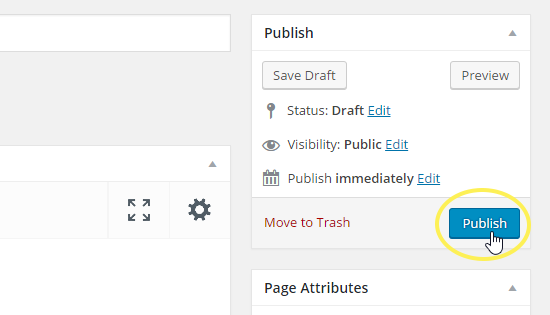
Finally, click the Publish button in the upper right section of the page. (If you made some changes on an already published page, you will see an Update button instead).

3. Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the Page Attributes section on the right side of the screen. Discussion comes with a variety of page templates to choose from:

- Default Template - Select this template if you would like to create a standard page with your content inside the grid.
- Blog: Standard* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout (post info text located underneath the featured image).
- Blog: Standard Whole Post* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout, with the whole post text visible on the blog list page.
- Full Width - Select this template if you would like to create a standard page with your content spanning across the full width of the page.
- Landing Page - You can use this template to create a page that does not have a header or footer.
*All of the blog templates listed above are used for displaying blog posts in various manners.
Now that you have chosen an appropriate template, let’s go over the custom fields available for pages.
Mikado General
- Page Background Color - Set a background color for this page.
- Boxed Layout - Set this option to "Yes" to enable the boxed layout on this page.
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Content Style - Define styles for the post content.
- Show Comments - Set this option to "Yes" to display comments on this page.
- Scroll Amount for Sticky Header Appearance - Set a scroll amount for when you would like the sticky header to appear.
Mikado Blog
- Blog Category - Choose the category of posts you would like to display (when using one of the blog list templates). Leave this field empty to display all categories.
- Number of Posts - Choose the number of posts to display on this page (when using one of the blog list templates).
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes"
- Show Title Text - Choose whether you would like the title text to be displayed in the title area on this page or not.
- Content Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the title text.
- Title Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
- Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Content Top
- Show Content Top Area - Set this option to "Yes" to display the Content Top area. This area is displayed above the title area.
- Content Top Background Color - Set a background color for the content top area.
4. Magazine / Blog
In this section of the User Guide we will discuss the creation of magazine / blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Magazine / Blog Posts
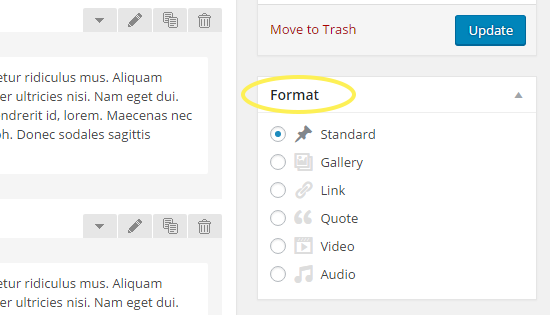
To create a new post, go to Posts > Add New from your WordPress admin panel. First, you need to enter a title for your post in the text field near the top of the screen. Then choose a format for your post in the Format section on the right side of the screen.


Let's take a look at the available post formats:
- Standard - This is the default post format. You can start adding content with the Visual Composer page builder.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Mikado Gallery Post Format will appear at the bottom section of the page, and here you can upload and add your gallery images.

- Link - a field named Mikado Link post format will appear at the bottom section of the page. Here you can enter the full URL of the page you would like to link to.

- Quote - a field named Mikado Quote post format will unfold at the bottom section of the page. Here you can enter the quote you would like to display.

- Video - a field named Mikado Video post format will appear in the bottom section of the page. Here you can enter your video links. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video files via the Media section, and then enter the path to your video files in the corresponding fields. We recommend uploading videos in all three formats (WEBM, MP4, and OGV) in order to ensure compatibility with all modern browsers. In the Video Image field you can upload a background image that will be visible while the video is loading.

- Audio - a field named Mikado Audio post format will appear in the bottom section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library.

Now it's time to categorize this post:
- Beneath the Format section you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you've selected the categories you would like to add your post to, click the Publish button. Congratulations, you've just published your first post!
- Beneath the Categories section you will see the Tags and Featured Image sections. Here you can add tags to your post, and set a featured image which will be displayed for this post on blog list pages and in magazine blocks.
Now that we have published our first post, let’s go over the available custom fields for posts.
Mikado General
- Page Background Color - Set a background color for this page.
- Boxed Layout - Set this option to "Yes" to enable the boxed layout on this page.
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Content Style - Define styles for the post content.
- Show Comments - Set this option to "Yes" to display comments on this page.
- Scroll Amount for Sticky Header Appearance - Set a scroll amount for when you would like the sticky header to appear.
Mikado Standard Post Format
- Set as Featured Post - Set this option to "Yes" to set this post as a featured post.
- Dimensions for Masonry - Choose a dimension for this post's featured image on masonry lists.
Mikado Audio Post Format
- Link - Enter a link to your audio file.
Mikado Gallery Post Format
- Gallery Images - Upload your gallery images.
Mikado Link Post Format
- Link - Enter the link.
Mikado Quote Post Format
- Quote Author - Enter the name of the quote author here.
Mikado Video Post Format
- Video Type - Choose the type of video you would like to use.
- Video ID - Enter the ID of the video.
- Video Image - Upload an image to appear while the video is loading (this option is available only when the Video Type is set to "Self Hosted").
- Video WEBM - Enter the URL to the WEBM video format (this option is available only when the Video Type is set to "Self Hosted").
- Video MP4 - Enter the URL to the MP4 video format (this option is available only when the Video Type is set to "Self Hosted").
- Video OGV - Enter the link to the OGV video format (this option is available only when the Video Type is set to "Self Hosted")
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes"
- Show Title Text - Choose whether you would like the title text to be displayed in the title area on this page or not.
- Content Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the title text.
- Title Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
- Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Content Top
- Show Content Top Area - Set this option to "Yes" to display the Content Top area. This area is displayed above the title area.
- Content Top Background Color - Set a background color for the content top area.
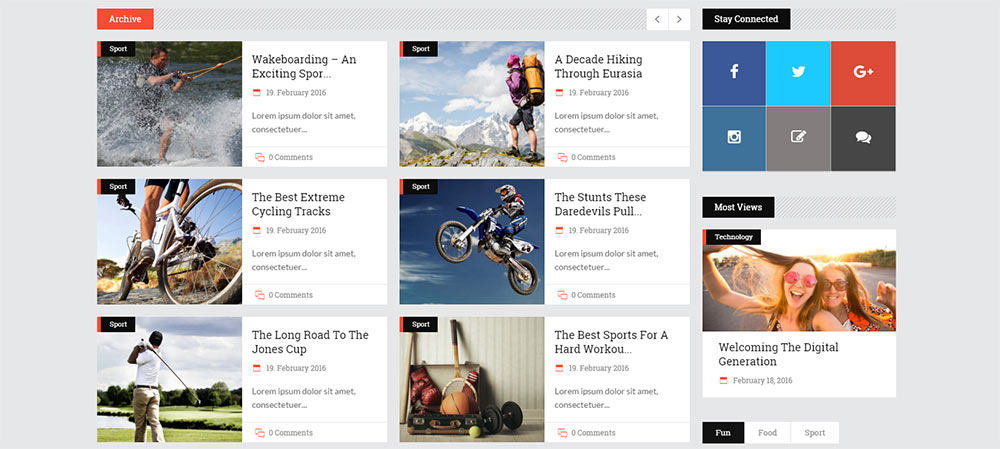
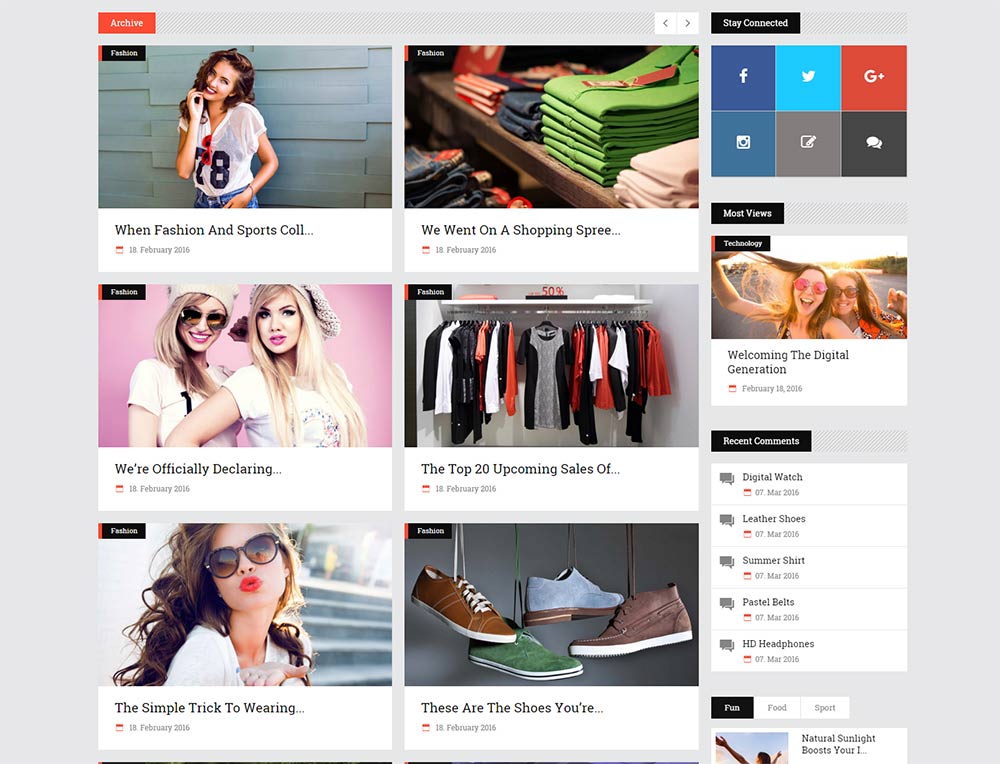
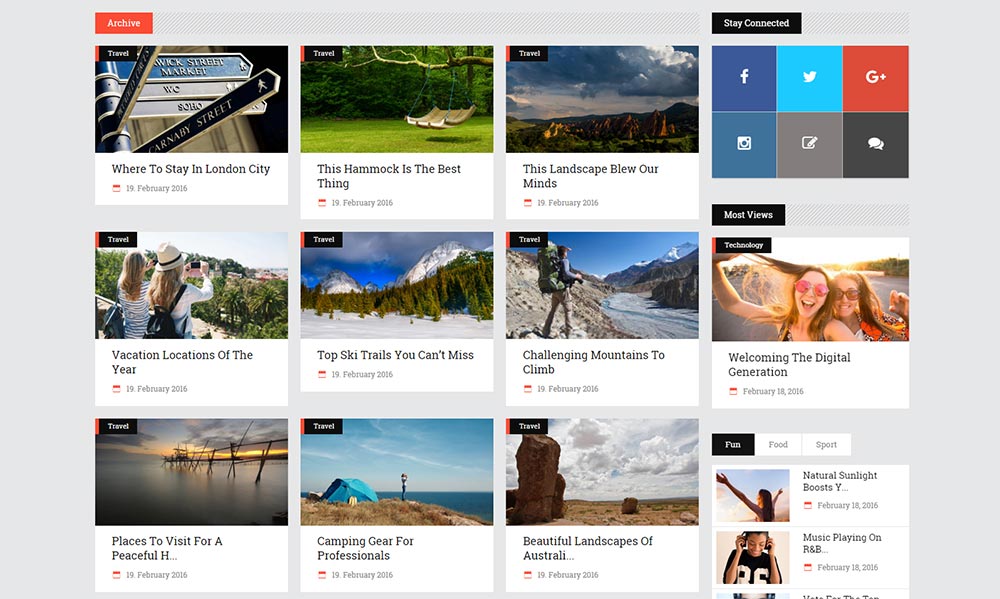
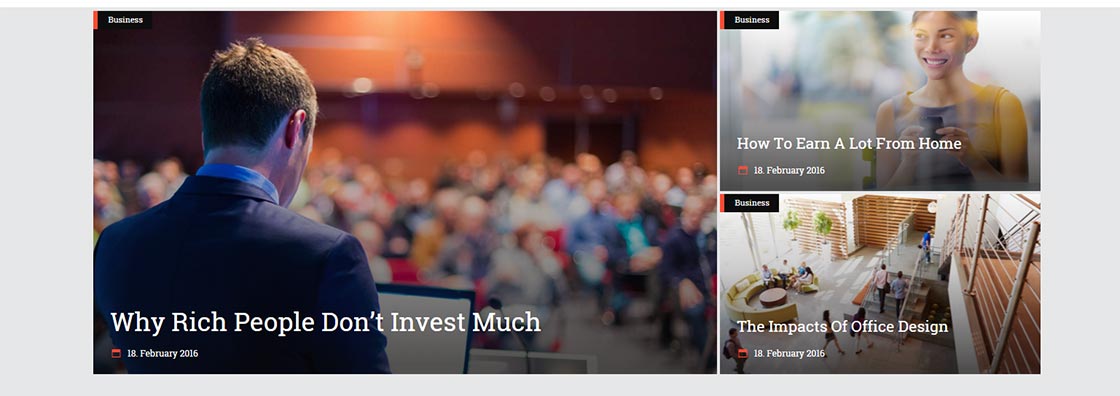
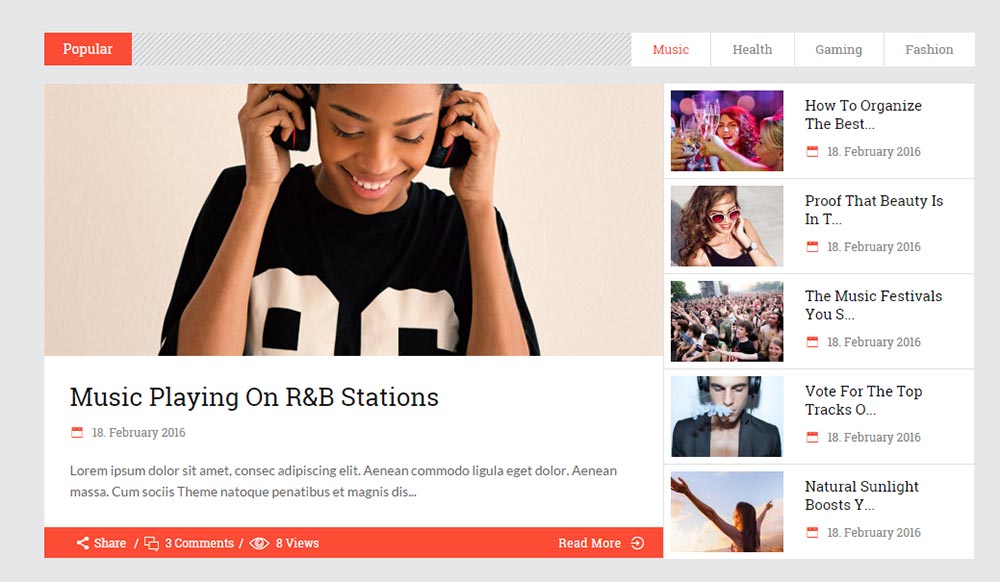
Magazine Blocks
You can create magazine blocks using the available magazine shortcodes. To do this, please go to the page you would like to add the magazine blocks to, and add the desired blocks via Visual Composer. For a detailed overview of the available magazine blocks and post layouts please see the Custom Shortcodes section of this User Guide.
Magazine Category Pages
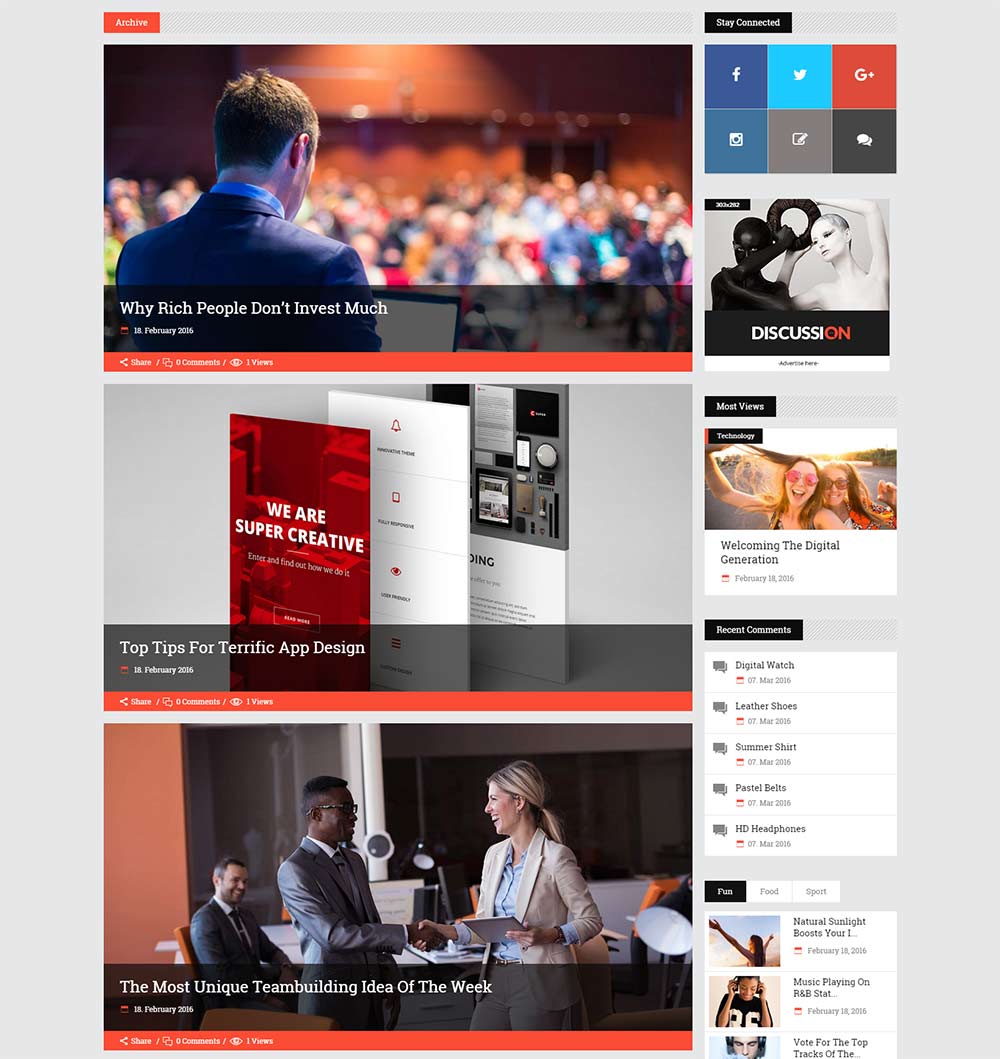
You can set a different layout for each category page. To do this, first you need to go to Mikado Options > Blog and set the Enable Unique Category Layout to "Yes". Then, please go to Post > Categories, click "edit" underneath the category you would like to set a layout for, and choose the layout you would like to set in the Template field. The following layouts are available for category pages:
Type 1
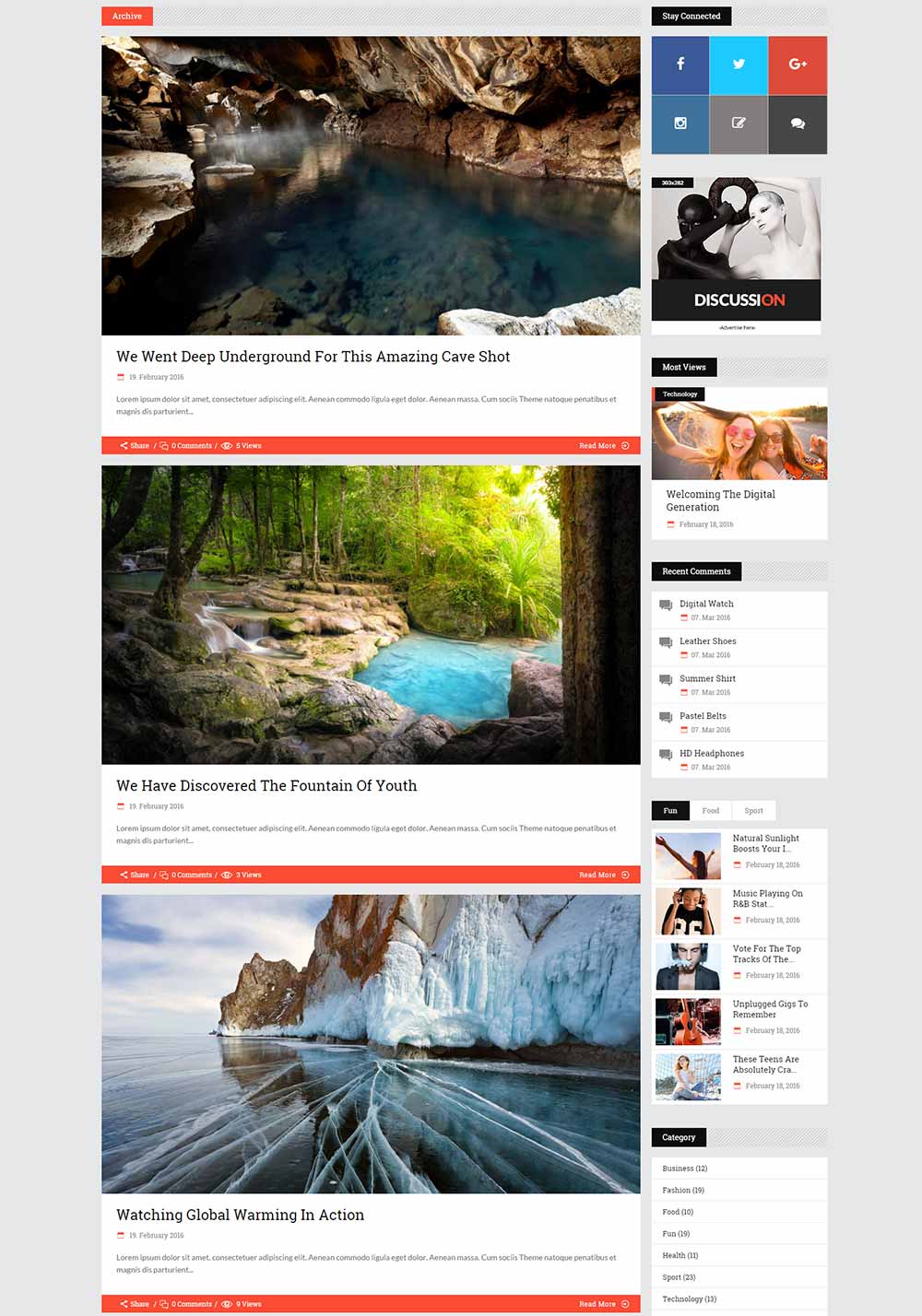
Type 2
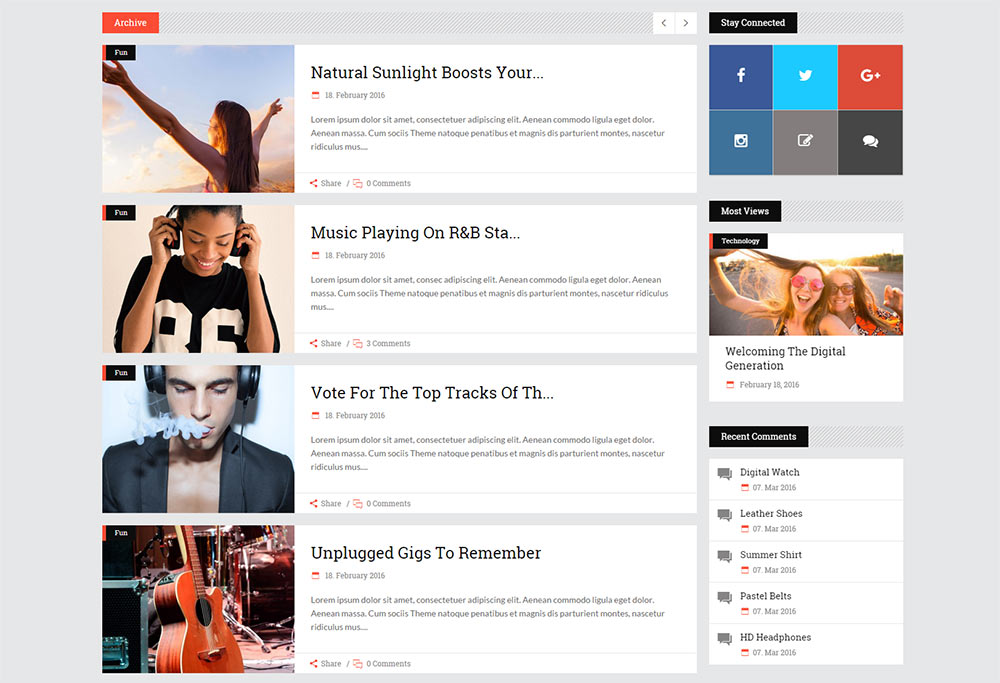
Type 3
Type 4
Type 5
Type 6
You can also choose to enable a sidebar (choose a layout and custom widget area your would like to use in the sidebar), choose a number of posts to display per category page, choose a pagination type for each category, and set custom image sizes and excerpt lengths.
Blog Lists
After you have created enough posts, you need to also create a blog list on which all of these posts will be displayed. To create a blog list, you first need to create a new page on which your blog list will be displayed, and in the page's backend find the Templates dropdown on the right side of the screen. Then simply choose from one of the following options:
- Blog: Standard
- Blog: Standard Whole Post
By choosing one of the blog templates you will have set this page to automatically show a list of your blog posts. All you need to do now is publish the page.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
6. Mikado Options
This section of the User Guide provides a comprehenisve overview of all the settings available in the Mikado Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
Branding
-
Hide Logo - Set this option to "Yes" to hide the logo from your website.
- Logo Image - Default - Upload a default logo for your website.
- Logo Image - Dark - Upload a logo to be displayed when the "Dark" header skin is selected.
- Logo Image - Light- Upload a logo to be displayed when the "Light" header skin is selected.
- Logo Image - Sticky - Upload a logo to be displayed on the sticky header.
- Logo Image - Mobile - Upload a logo to be displayed on the mobile header.
Appearance
- Font Family - Set the default font family for your website.
- Additional Google Fonts - Set this option to "Yes" if you would like to add aditional Google Fonts to your website. These fonts are not set on any specific elements, just added to the site stylesheet, so they can be added to elements via custom css, or used in the Custom Font element.
- First Main Color - Set a first main color for your website.
- Page Background Color - Set a background color for your pages.
- Text Selection Color - Set a color for text selection.
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid.
- Page Background Color - Set a background color for outside the boxed content.
- Background Image - Set a background image for the content outside the box.
- Background Pattern - Set a background pattern for the content outside the box.
- Background Image Attachment - Choose whether the background image will be fixed or can be scrolled.
- Initial Width of Content - Choose the initial width of your content in grid. This option only takes effect on pages set to the "Default Template" and rows set to "In Grid".
- Element Appearance - For animated elements, set the distance (related to browser bottom) at which the animation will start.
Behavior
- Smooth Scroll - Set this option to "Yes" to enable a smooth scrolling effect on your pages.
- Show "Back to Top" Button - Set this option to "Yes" to display a "Back to Top" button on your website.
- Responsiveness - Set this option to "Yes" to enable responsiveness on your website.
Custom Code
- Custom CSS - You can input any custom CSS into this field and it will take effect on your site.
- Custom JS - You can input any custom Javascript into this field and it will take effect on your site. The entered code will be executed on domready. If using jQuery, please note that the jQuery selector is "$j" because of the conflict mode.
Fonts
Headings
Here you can set up all styles for heading tags (H1-H6).
Headings Responsive (Tablet Portrait View)
Here you can set up all styles for heading tags (H1-H6) for tablet devices in portrait view.
Headings Responsive (Mobile Devices)
Here you can set up all styles for heading tags (H1-H6) for mobile devices.
Text
- Paragraph - Set styles for paragraph text.
- Paragraph Responsive (Tablet Portrait View) - Set styles for paragraph text for tablet devices in portrait view.
- Paragraph Responsive (Mobile Devices) - Set styles for paragraph text for mobile devices.
- Links - Set styles for link text.
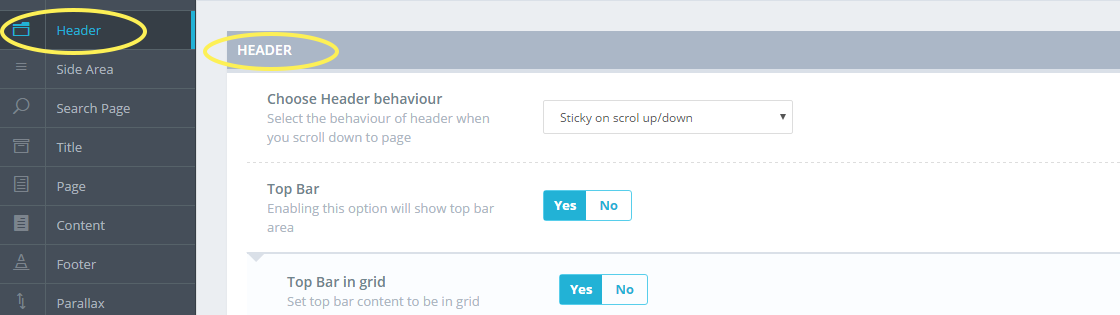
Header
Header
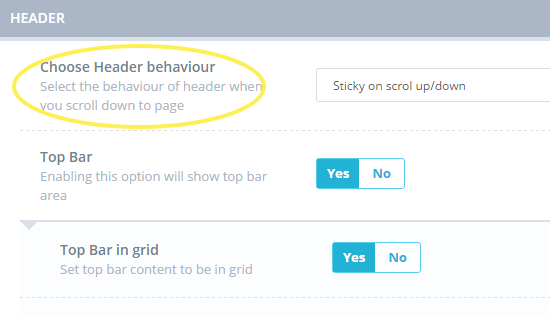
- Choose Header Behaviour - Choose a header behaviour type.
- Header Stlye - Choose between a dark and light style for the header.
-
Top Bar - Set this option to "Yes" to enable the top bar on the header.
-
Top Bar in Grid - Set this option to "Yes" if you would like the top bar content to be displayed in grid.
- Background Color - Set a background color for the top bar.
-
Bottom Border - Set this option to "Yes" if you would like to display a bottom border on the header.
- Border Color - Set a color for the header bottom border.
- Hide Top Bar on Mobile Devices - Set this option to "Yes" to hide the top bar on mobile devices.
-
Top Bar in Grid - Set this option to "Yes" if you would like the top bar content to be displayed in grid.
- Logo Area Height - Set a height for the logo area.
- Menu Area Height - Set a height for the menu area.
- Menu Area Background Color - Set a background color for the menu area.
-
Menu Area Top/Bottom Border - Set this option to "Yes" to enable a top and bottom border on the menu area.
- Border Color - Set a color for the top and bottom border around the menu.
Sticky Header
- Scroll Amount for Sticky - Define how many pixels the user needs to scroll down the page before the sticky header appears.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Define styles for the menu area in the sticky header.
Main Menu
Main Menu General Settings
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- Dropdown Background Color - Set a background color for the menu dropdown.
Mobile Header
- Mobile Header Height - Set a height for the mobile header.
- Mobile Header Background Color - Set a backgorund color for the mobile header.
- Mobile Menu Background Color - Set a background color for the mobile menu.
- Logo Height for Mobile Header - Set a height for the logo in the mobile header (on screens smaller than 1000px).
- Logo Height for Mobile Devices - Set a height for the logo on mobile devices (on screens smaller than 480px)
Mobile Menu Opener
- Mobile Navigation Icon Color - Set a color for the mobile menu opening icon (three-bar/hamburger icon).
- Mobile Navigation Icon Hover Color - Set a hover color for the mobile menu opening icon (three-bar/hamburger icon).
Side Area
-
Side Area Type - Choose a type for the side area.
- Side Area Width - Set a width for the side area.
-
Side Area Button Icon Pack - Choose an icon pack for the side area button.
- Side Area Icon - Choose an icon for the side area.
- Side Area Icon Size - Set a size for the side area icon.
- Predefined Side Area Icon Size - Choose a predefined icon size for the side area icon.
- Side Area Icon Style - Define styles for the side area icon.
- Text Alignment - Choose a text alignment for the side area.
- Side Area Title - Enter a title for the side area.
- Background Color - Set a background color for the side area.
- Close Icon Style - Choose a style for the close ("X") icon.
- Close Icon Size - Set a size for the close ("X") icon.
- Title - Set styles for the side area title.
- Text - Set styles for the side area text.
- Link Style - Set styles for the links in the side area.
Search Page
- Enable Sidebar for Search Pages - Set this option to "Yes" if you would like to display the sidebar on search pages.
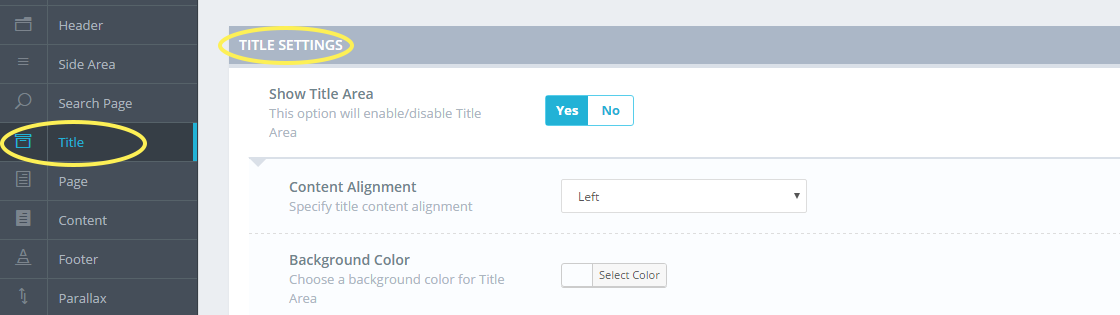
Title
Title Settings
-
Show Title Area - Use this option to control whether you would like to display the title area or not on your website.
- Show Title text - Choose whether you would like the title text to be displayed in the title area or not.
- Content Alignment - Chose a horizontal alignment for the title area content on this page.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes"
Typography
- Title - Set styles for the title text.
- Breadcrumbs - Set styles for the breadcrumb text in the title area.
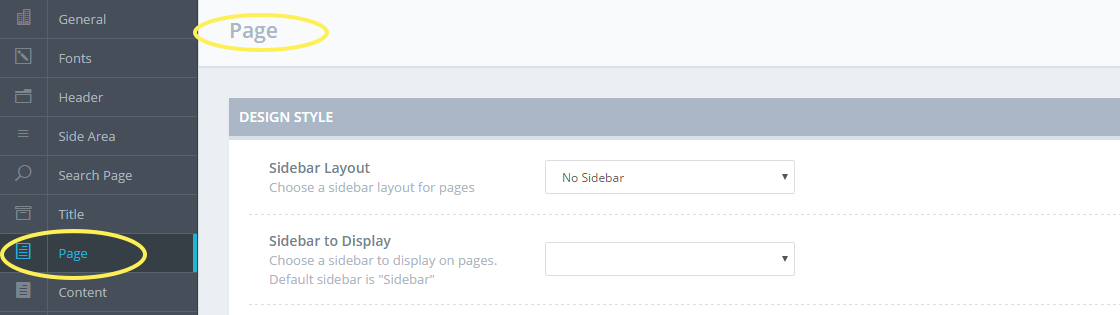
Page
- Sidebar Layout - Choose a layout for the sidebar on pages.
- Show Comments - Set this option to "Yes" to display comments on pages.
Sidebar
- Sidebar Background Color - Set a background color for the sidebar.
- Padding - Set padding for the sidebar.
- Text Alignment - Set a text alignment for the sidebar.
Content
- Content Top Padding for Templates in Full Width - Set a top padding for the content area for templates that are in full width. If you set this value please note that you should also set Content top padding for mobile header.
- Content Top Padding for Templates in Grid - Set a top padding for the content area for templates that are in grid. If you set this value please note that you should also set Content top padding for mobile header.
- Content Top Padding for Mobile Header - Set a top padding for the content area when in mobile view.
Footer
- Footer in Grid - Set this option to "Yes" if you would like the footer content to be displayed in grid.
-
Show Footer Top - Set this option to "Yes" to display the footer top.
- Footer Top Columns - Choose a number of columns to display in the footer top.
-
Show Footer Bottom - Set this option to "Yes" to display the footer bottom.
- Footer Bottom Columns - Choose the number of columns to display in the footer bottom.
Parallax
- Parallax on Touch Devices - Set this option to "Yes" to enable parallax on touch devices.
- Parallax Min Height - Set a minimum height for parallax sections on small devices (phones, tablets, etc.).
Blog
Blog Lists
- Blog Layout for Archive Pages - Choose a blog layout for blog archive pages.
- Archive Sidebar - Choose a sidebar layout for archive pages.
- Enable Unique Category Layout - Set this option to "Yes" if you would like to enable a unique layout for each category. You can either choose a category layout for all your category pages in the Category Layout field that appears, or you can set a separate layour for each category by going to Posts > Categories, going to edit the category in question and setting your desired layout in the Template field.
- Category Sidebar - Choose a sidebar layout for category pages.
-
Enable Unique Author Layout - Set this option to "Yes" if you would like to enable a unique layout for the author page. If you set this option to "No" then the layout of posts on the author page will look like the standard blog layout.
- Author Layout - Choose an author layout.
- Author Sidebar - Choose a sidebar layout for author pages.
-
Enable Unique Tag Layout - Set this option to "Yes" to enable a unique layout for tag blog list pages.
- Tag Layout - Choose a layout for tag blog list pages.
- Tag Sidebar - Choose a sidebar to display on tag blog list pages.
-
Pagination - Set this option to "Yes" to enable pagination on blog pages.
- Pagination Range Limit - Enter the number of numerals you want displayed in the pagination. For example, enter "3" to get "1 2 3 ..."
- Number of Words in Excerpt - Set a number of words to be displayed in the excerpt.
-
Show Featured Image - Set this option to "Yes" if you would like to display featured images for your posts on the blog list.
- Featured Image Max Width - Set a maximum width for the featured image on blog lists. The default maximum width is 1100.
- Show Category - Set this option to "Yes" to display post categories on your blog lists.
- Show Date - Set this option to "Yes" to display the publication date on your blog lists.
- Show Author - Set this option to "Yes" to display the post author on your blog lists.
- Show Comments - Set this option to "Yes" to display comments on your blog lists.
- Show Like - Set this option to "Yes" to display likes on your blog lists.
- Show Share - Set this option to "Yes" to display share buttons on your blog lists.
- Show Count - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Show Read More - Set this option to "Yes" to dispable a "Read More" button on posts in your blog list..
Blog Single
- Sidebar Layout - Choose a sidebar layout for blog single posts.
- Featured Image Max Width - Set a maximum width for featured images on blog single pages. The default maximum width is 1100.
- Show Category - Set this option to "Yes" to display post categories on blog single pages.
- Show Date - Set this option to "Yes" to display the publication date on blog single pages.
- Show Author - Set this option to "Yes" to display the post author on blog single pages.
- Show Comments - Set this option to "Yes" to display comments on blog single pages.
- Show Like - Set this option to "Yes" to display likes on on blog single pages.
- Show Post Count - Set this option to "Yes" to display the post count on blog single pages.
- Show Share - Set this option to "Yes" to display share buttons on blog single pages.
- Show Ratings - Set this option to "Yes" if you would like to display the post ratings on blog single pages.
- Show Tags - Set this option to "Yes" to display tags on blog single pages.
-
Show Related Posts - Set this option to "Yes" to display related posts on blog single pages.
- Related Posts Image Max Width - Set a maximum width for related post images on blog single pages. The default maximum width is 1100.
- Title Max Chars - Set a maximum number of characters that can be displayed in post single titles.
- Show Comments Form - Set this option to "Yes" to display the comments form on blog single pages.
-
Enable Prev/Next Single Post Navigation Links - Set this option to "Yes" if you would like to enable navigation links in single posts that lead to previous/next posts.
- Enable Navigation Only in Current Category - Set this option to "Yes" to enable the navigation only within the current posts' category.
-
Show Author Info Box - Set this option to "Yes" to display the author info box on blog single posts.
- Show Author Email - Set this option to "Yes" to show the author e-mail in the author info box.
Social Networks
- Enable Social Share - Set this option to "Yes" to enable the social share functionality.
Show Social Share On
Here you can choose on what types of pages you would like to enable the social share functionality.
Social Networks
Here you can set which social networks you would like sharing to be available on. If you would like to, you can also set a custom icon for each social network.
- Connect With Twitter - Use this button to connect the twitter widget with your twitter feed. See more in the Widgets section of this User Guide.
- Connect With Instagram - Use this button to connect the twitter widget with your instagram feed. See more in the Widgets section of this User Guide.
Content Top
-
Show Content Top - Set this option to "Yes" to display the content top area. This area is displayed above the title area and can be populated with widgets by going to Appearance > Widgets, and dragging the desired widgets into the Content Top widget area.
- Background Color - Set a background color for the content top area.
404 Error Page
- Title - Enter a title to be displayed on the 404 error page.
- Text - Enter some text to be displayed on the 404 error page.
- Back to Home Label - Enter text for the "back to home" label. This is the text that will suggest users to return to the home page from the 404 error page.
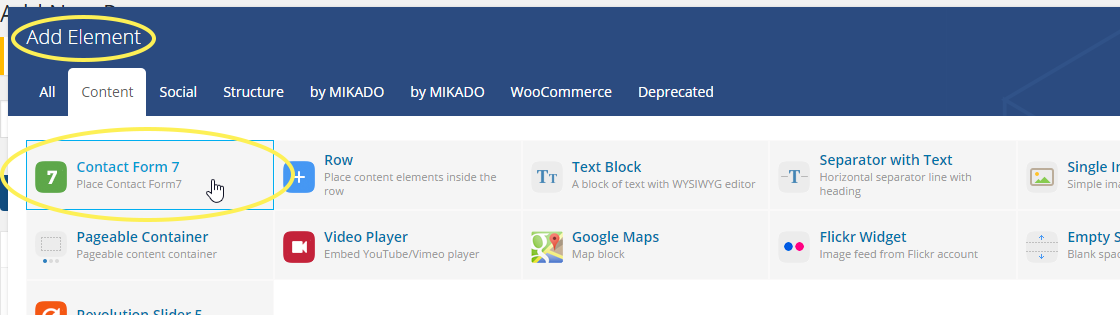
Contact Form 7
You can set multiple custom styles for contact forms, and then choose what style you would like to apply to each form you add to a page.
- Form Text Typography - Set styles for the contact form text.
- Form Label Typography - Set styles for the contact form labels.
- Form Elements Background and Border - Set the background and border styles for contact form elements.
- Elements Padding - Set up padding for contact form elements.
- Elements Margin - Set up margins for contact form elements.
- Textarea Height - Set a height for the textarea contact form elements.
- Button Typography - Set styles for text in the contact form buttons.
- Button Background and Border - Set the background and border styles for contact form buttons.
- Button Height - Set a height for the contact form button.
- Button Left/Right Padding - Set a left and right padding for the contact form button.
WooCommerce
Product List
- Product List Columns - Choose a number of columns for the product list.
- Number of Products Per Page - Set the number of products you would like to display per page.
- Products Title Tag - Set a heading tag for your product titles on product list pages.
Single Product
- Single Product Title Tag - Set a heading tag for your single product titles.
Access Press Social
- Enable Custom Style - Set this option to "Yes" to enable the Discussion theme custom style for Access Press Social buttons. Otherwise the default Access Press Social style will be displayed.
Reset
You can use this option to reset all the Mikado Options to their default settings.
Import
You can use this options panel to import demo content. For more information about importing demo content please refer to the Getting Started section of this User Guide.
7. Custom Shortcodes
In this section of the User Guide we will take a comprehesive look at all the custom shortcodes included in the theme and their repsective options.

Row
The row element is a container element in which you can add other elements (shortcodes) and sort them on your page.
General
- Row ID - Enter an optional ID for your row. Make sure the ID you set is unique and valid according to W3C specifications.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Row Type - Choose between a standard "Row" and a "Parallax" row.
- Content Width - Set a width for your row content. You can choose between "Full Width" and "In Grid"
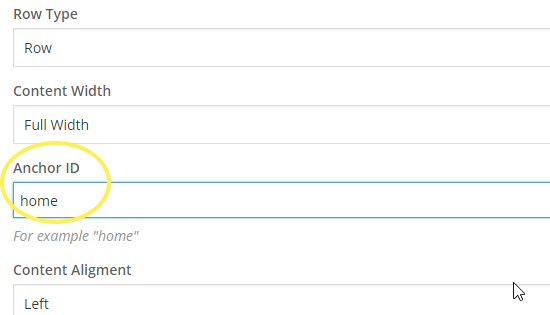
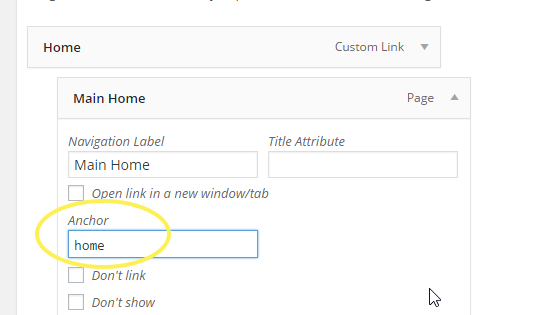
- Anchor ID - Enter an anchor ID for this row. Anchor IDs are used to create anchor links for one page site functionality. You can find out more about creating anchor links in the Menus section of this User Guide.
- Content Alignment - Set an alignment for the content in this row.
- Parallax Background Image - This option is only available if you chose "Parallax" in the Row Type field. Set your parallax background image in this field.
- Parallax Speed - This option is only available if you chose "Parallax" in the Row Type field. You can define the speed of the parallax effect in this field.
-
Video Background - Set this option to "Yes" to enable a video background on this row.
-
Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
- Video Overlay Image (pattern) - Set the overlay image you would like to use.
- Video Background (webm) File URL - Input the URL to the WEBM version of your video.
- Video Background (mp4) file URL - Input the URL to the MP4 version of your video.
- Video Background (ogv) file URL - Input the URL to the OGV version of your video.
- Video Preview Image - Set an image to be displayed while the video loads.
-
Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
-
CSS Animation - Choose a CSS entry animation for the row content.
- Transition Delay - Set a delay (in milliseconds) for the CSS animation.
Design Options
In the Design Options tab you can set margins, borders, paddings, as well as border colors, border styles, border radius, background color, and a background image to your row.
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.
General
- Size - Choose a predefined size for your button.
- Type - Choose a button type.
- Text - Input text for your button.
- Link - Enter a URL you would like your button to lead to when clicked.
- Link Target - Set a target for your link.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
-
Icon Pack - Choose an icon pack for your button.
- Icon - Choose an icon for your button.
Design Options
- Color - Set a color for your button text.
- Hover Color - Set a hover color for your button text.
- Background Color - Set a background color for your button.
- Hover Background Color - Set a hover color for your button background.
- Border Color - Set a border color for your button.
- Hover Border Color - Set a hover color for your button border.
- Font Size - Set a font size for the button text.
- Font Weight - Choose a font weight.
- Margin - Set a margin for the button in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
Mikado Custom Font
If you need to use text styling that's not in one of the predefined heading or paragraph styles, you can do this by using the Custom Font shortcode.
- Custom Font Tag - Choose a heading tag for the custom font.
- Font Family - Enter the font family you would like to use.
- Font Size - Enter a font size.
- Line Height - Enter a line height.
- Font Style - Choose a font style.
- Font Weight - Choose a font weight.
- Letter Spacing - Set a letter spacing.
- Text Transform - Choose a text transform style.
- Text Decoration - Choose a text decoration.
- Color - Choose a color for the font.
- Text Align - Choose an alignment for the text.
- Content - Enter the content for your custom font.
Icon
Icons are great for communicating all sorts of information.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Enter a custom size for your icon.
-
Type - Choose an icon type.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Width - Set a width for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Hover Icon Color - Set a hover color for the icon.
- Hover Border Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Hover Background Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Margin - Enter a margin for the icon in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
-
Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the icon animation (in milliseconds).
-
Link - Input a URL that you would like the icon to lead to when clicked.
- Use Link as Anchor - Check the "Use this icon as Anchor" checkbox if you would like to use the icon as an anchor link.
- Target - Choose a target for the icon link.
Mikado List - Ordered
You can use this shortcode to create ordered lists.
Mikado Section Title
You can use this shortcode to create a section title with a link.
-
Title - Input the title.
- Title Tag - Choose a heading tag for the title.
Separator
Use the separator shortcode to create a visual divider between elements and sections on your pages.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type - Choose a type for your separator.
- Position - Choose a position for the separator.
- Color - Set a color for the separator.
- Border Style - Set a border style for the separator.
- Width - Set a width for the separator.
- Thickness - Set a thickness for the separator.
- Top Margin - Set a top margin for the separator.
- Bottom Margin - Set a bottom margin for the separator.
Mikado Social Share
You can use this shortcode to add social share icons to pages.
- Type - Choose a type of social share.
Mikado Tabs

organize your content and display only what is necessary at a particular moment.
General
- Type - Choose a type for your tabs.
- Tabs Style - Choose a style for the tabs.
Title Settings
- Title Image - Set a title image.
- Tab Title - Input a title for the tab holder.
After you have chosen your type of tabs you can add tabs and change the following settings for each tab:
- Title - Set a title for this tab.
Now you can add content to the tab. You can insert any shortcode inside the tab.
Mikado Google Maps
You can use this shortcode to add a stylized google map to your page.
- Address - Input the address you would like displayed on the map. You can add up to five separate addresses.
-
Custom Map Style - Set this option to "Yes" if you would like to edit the style of the map.
- Color Overlay - Set a color for the map overlay.
- Saturation - Set a level of saturation (-100 = least saturated, 100 = most saturated).
- Lightness - Set a level of lightness (-100 = darkest, 100 = lightest).
- Pin - Upload an image to use as the map pin.
- Map Zoom - Set a level of zoom for the map(0 = whole worlds, 19 = individual buildings).
- Map Zoom on Mouse Wheel - Set this option to "Yes" if you would like to enable zooming in on the map via mouse wheel.
- Map Height - Set a height for the map..
Mikado Image With Hover Info
You can use this shortcode to create an image that displays some information on hover.
- Background Color - Set a background color for the Image with Hover Info element holder.
- Columns - Choose the nubmer of columns you would like the Image with Hover Info Items to be displayed in.
After you have set up the Image With Hover Info element, you can start adding Image With Hover Info Items into it and setting the following options:
- Image - Choose an image.
- Image Size - Set a size for the image.
- Title - Input a title.
- Additional Text - Enter some additional text to display.
-
Link - Input a URL for the link to lead to.
- Target - Choose whether you would like the link to open in the same tab ("self") or a new one ("blank").
Mikado Vertical Separator
You can use this shortcode to create a vertical separator and add it to your pages.
- Color - Set a color for the separator.
- Height - Set a height for the separator.
- Margin Left - Set a left margin for the separator.
- Margin Right - Set a right margin for the separator.
- Bottom Offset - If needed, set a bottom offset for the separator.
Mikado Post Slider
You can use this shortcode to display your posts in a slider.
General
- Carousel Layout - Choose a layout for the slider.
- Number of Posts - Choose a number of posts to display in the slider.
- Category - Choose the category of posts you would like to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
- Custom Image Width - Set a width for the image.
- Custom Image Height - Set a height for the image.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Set this option to "Yes" to display the maximum number of characters.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
Navigation
- Display Navigation - Set this option to "Yes" to display navigation on the slider.
- Display Paging - Set this option to "Yes" if you would like to display pagination on the slider.
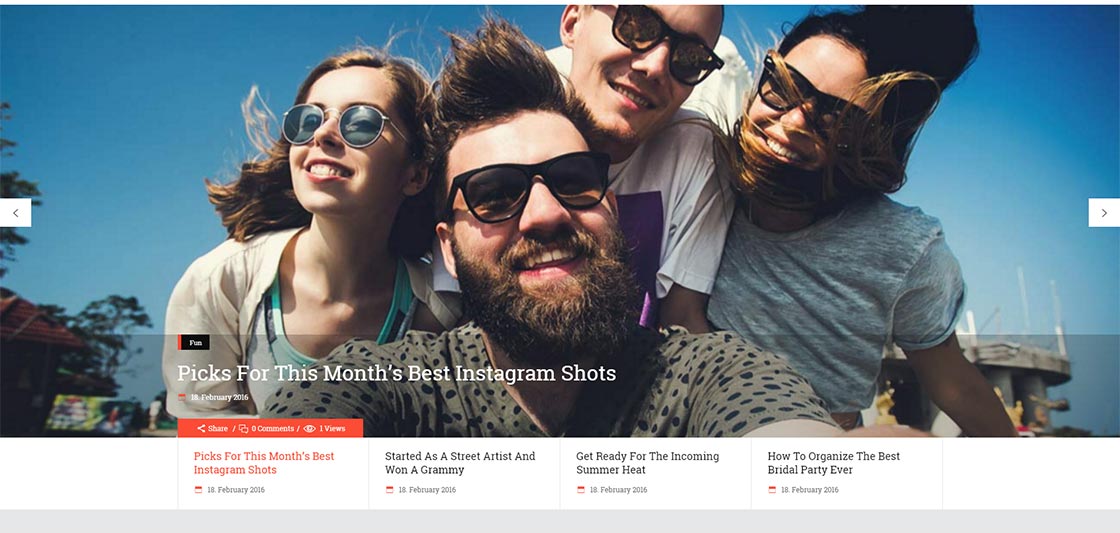
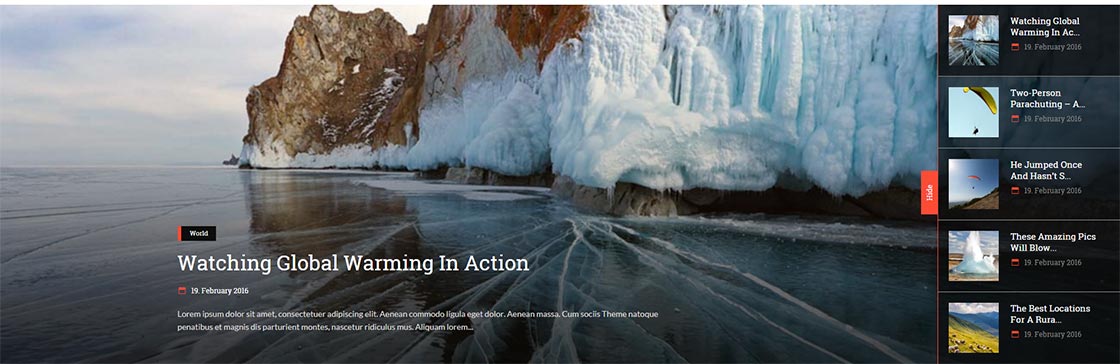
Mikado Post Slider with Thumbnails
You can use this shortcode to display your posts in a slider with thumbnail navigation.
General
- Full Width Background - Set this option to "Yes" if you would like to display a full width background image behind the slider.
- Number of Posts - Choose a number of posts to display in the slider.
- Category - Choose the category of posts you would like to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
-
Image Size - Choose a size for the slider images.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" to display share buttons.
- Display Count - Set this option to "Yes" to display the number of times this post has been viewed.
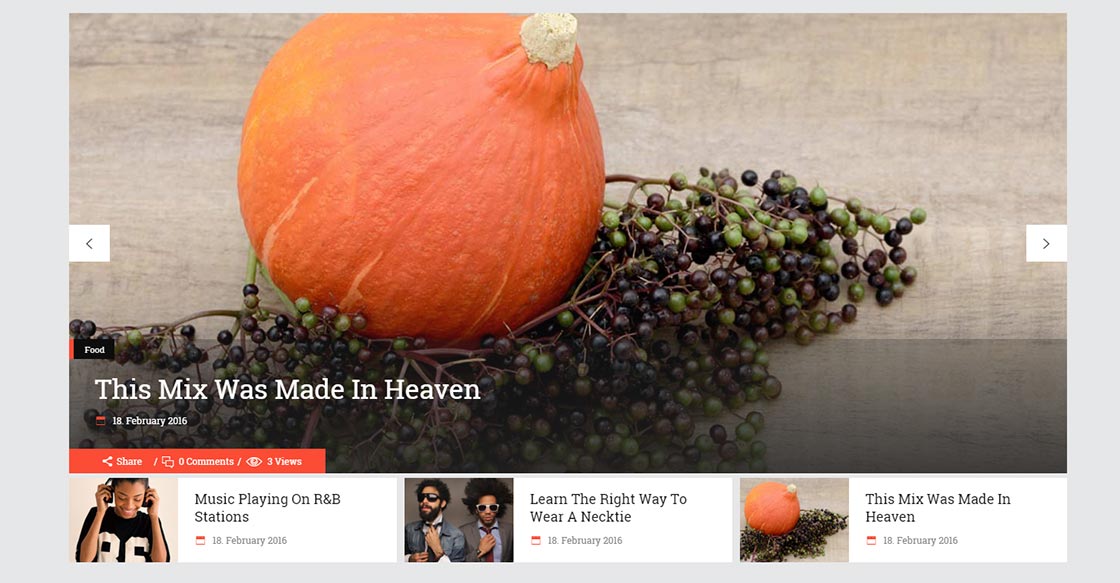
Mikado Post Slider Interactive
You can use this shortcode to display your posts in an interactive slider.
General
- Image Height - Set a height for the slider image.
- Number of Posts - Choose a number of posts to display in the slider.
- Category - Choose the category of posts you would like to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
- Title Tag - Set a heading tag for the titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
- Display Count - Set this option to "Yes" if you would like to display the number of times this post has been viewed.
- Display Read More - Set this option to "Yes" if you would like to display a "Read More" button.
Mikado Post Carousel
You can use this shortcode to display your posts in a carousel.
General
- Carousel Layout - Choose a layout for your carousel. This defines how many posts will be visible in the carousel at the same time.
- Number of Posts - Choose a number of posts to display in the slider.
- Category - Choose the category of posts you would like to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Carousel Title - Input a title for your carousel.
Post Item
-
Image Size - Choose a size for the carousel images.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Define the number of max characters that will be displayed in your title.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Author - Set this option to "Yes" if you would like to display the post author.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Excerpt - Set this option to "Yes" of you would like to display the post excerpt.
Navigation
- Display Navigation - Set this option to "Yes" to display navigation on the carousel.
- Display Paging - Set this option to "Yes" if you would like to display pagination on the carousel.
Mikado Post Swipe Carousel
You can use this shortcode to display your posts in a carousel that does not have classic navigation, but is navigated via swiping the carousel left or right.
General
- Carousel Layout - Choose a layout for the carousel (i.e. How many posts will be on-screen at the same time in the carousel).
- Number of Posts - Choose a number of posts to display in the carousel.
- Category - Choose the category of posts you would like to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
- Custom Image Width - Set a width for featured images in the carousel.
- Custom Image Height - Set a height for featured images in the carousel.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Define the number of max characters that will be displayed in your post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Author - Set this option to "Yes" if you would like to display the post author.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Like - Set this option to "Yes" to display post likes.
-
Display Excerpt - Set this option to "Yes" to display the post excerpt.
- Max Excerpt Lenght - Input a maximum number of words to be displayed in the excerpt.
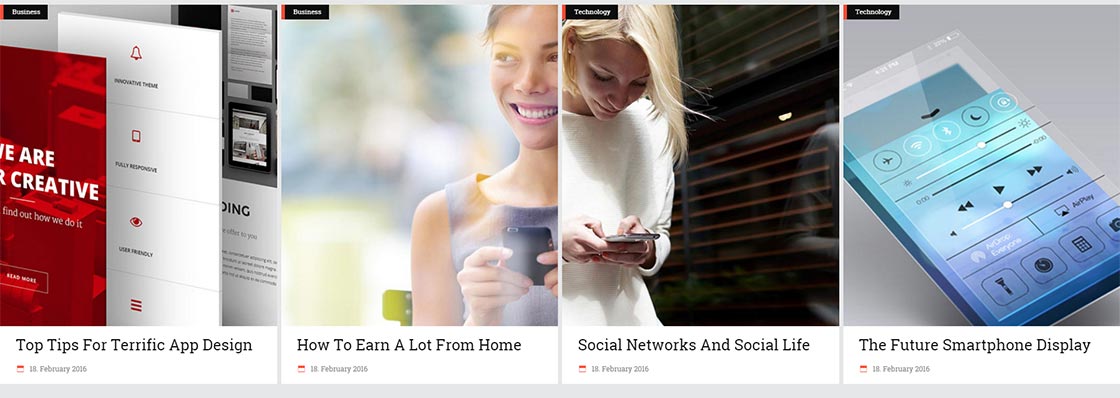
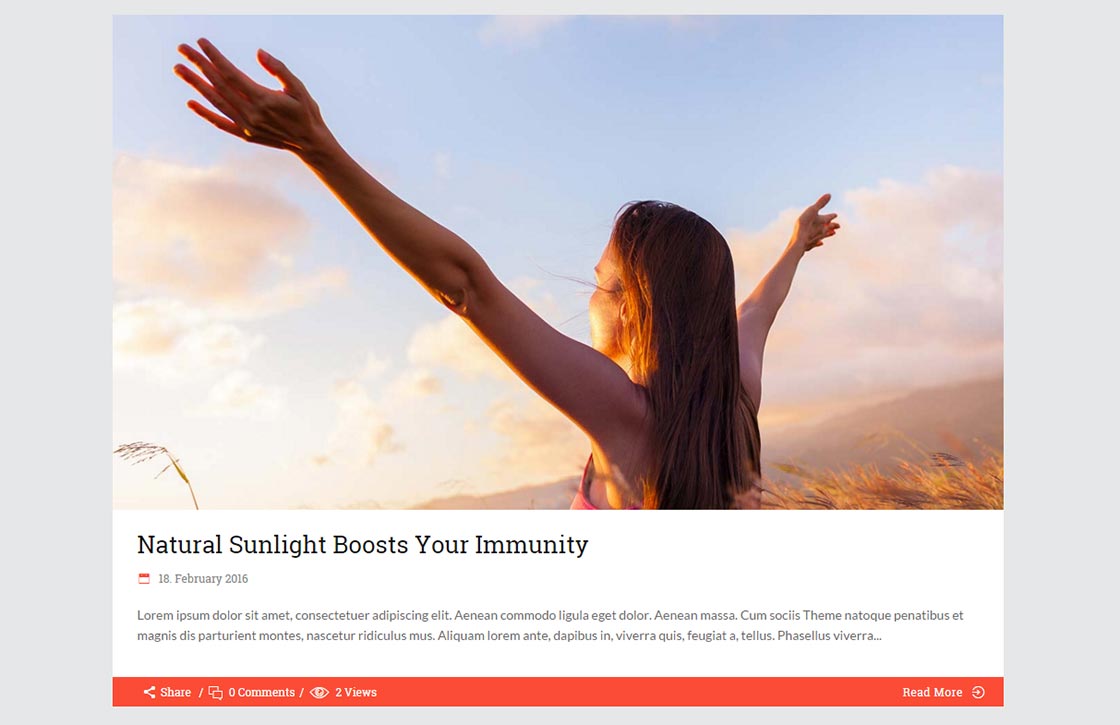
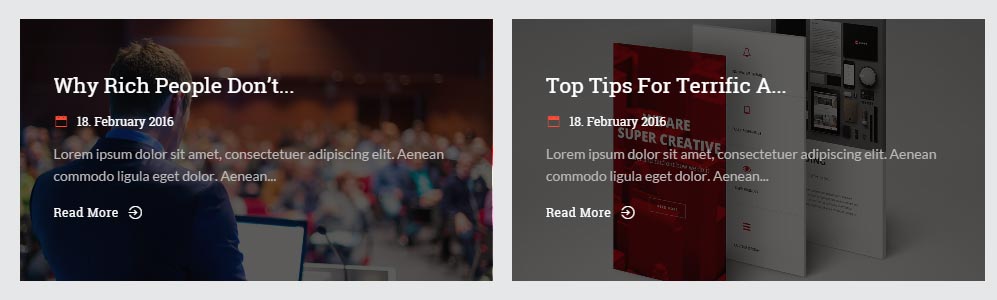
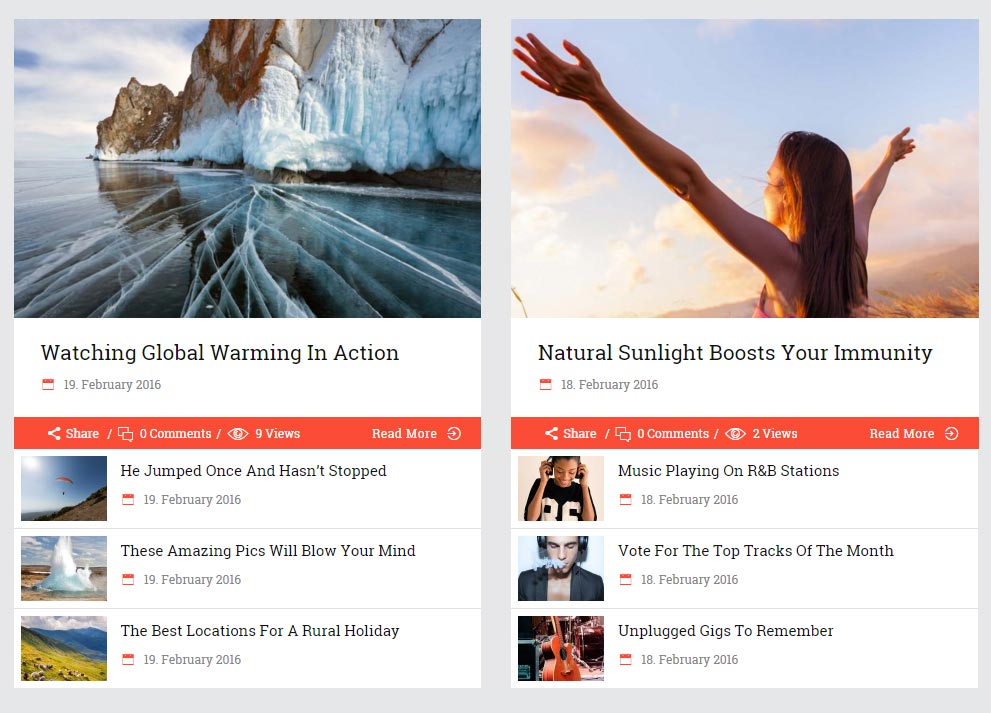
Mikado Post Layout 1
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns for the posts to display in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
-
Image Size - Choose an image size.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Input the maximum number of characters you would like displayed in the post title.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
- Display Count - Set this option to "Yes" if you would like to display how many times a post has been viewed.
- Display Rating - Set this option to "Yes" if you would like to display the posts' rating.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
- Display Read More - Set this option to "Yes" if you would like to display the read more button.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
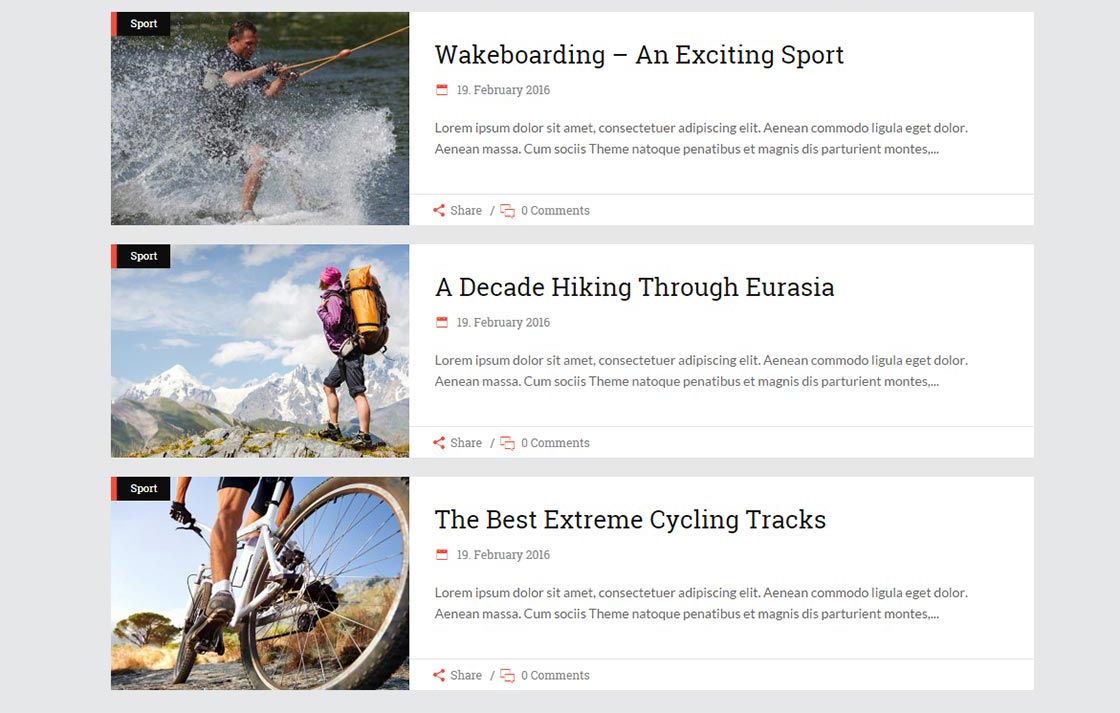
Mikado Post Layout 2
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns for the posts to display in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Input a title for this layout.
Post Item
- Image Width - Set a width for the featured image.
- Image Height - Set a height for the featured image.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Input the maximum number of characters you would like displayed in the post title.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
- Display Count - Set this option to "Yes" if you would like to display how many times a post has been viewed.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
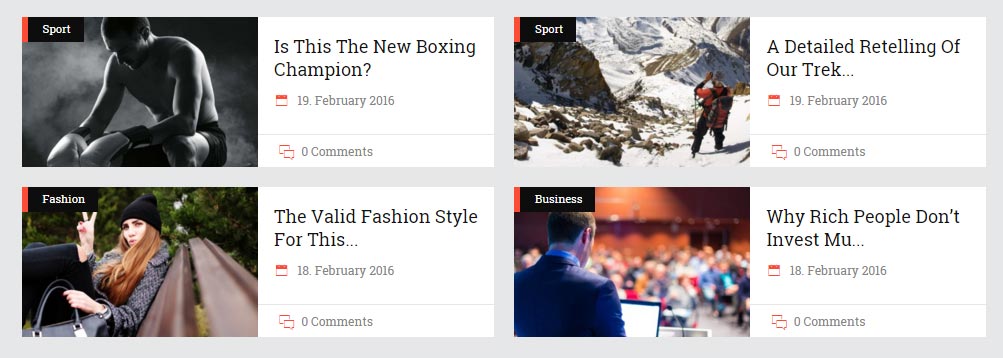
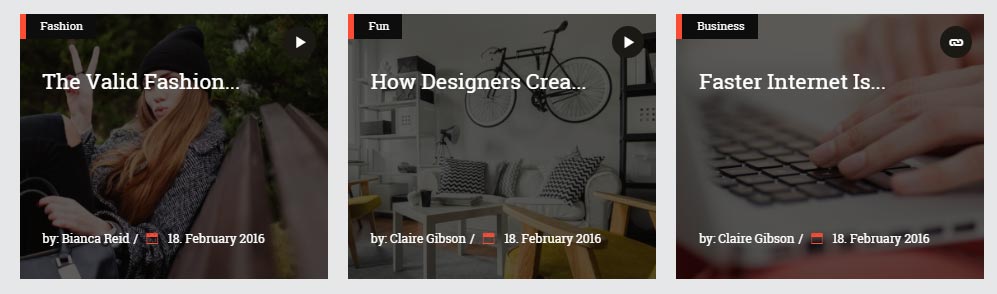
Mikado Post Layout 3
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns for the posts to display in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Input a title for this layout.
Post Item
-
Image Size - Choose an image size.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Characters- Enter the maximum number of characters allowed to appear in the title.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
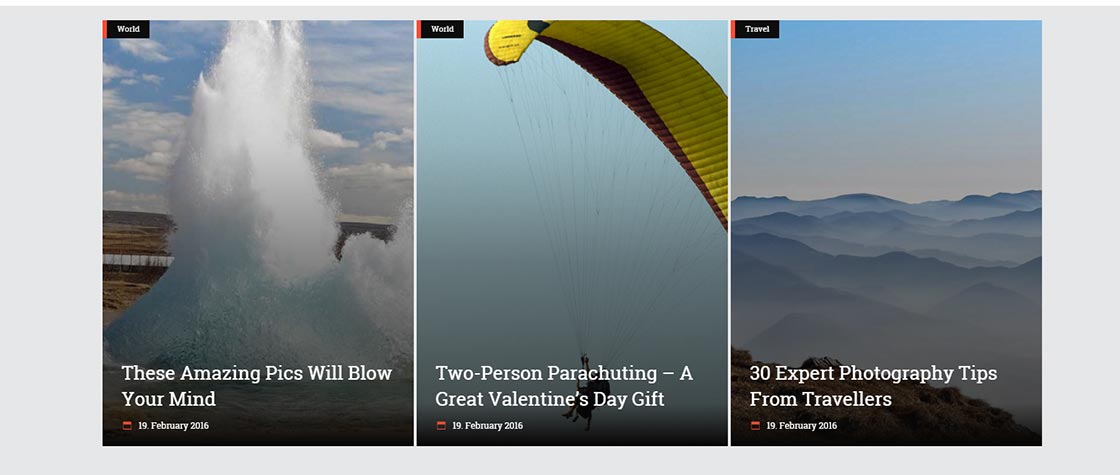
Mikado Post Layout 4
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns for the posts to display in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Input a title for this layout.
Post Item
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Input the maximum number of characters to be displayed in the title.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
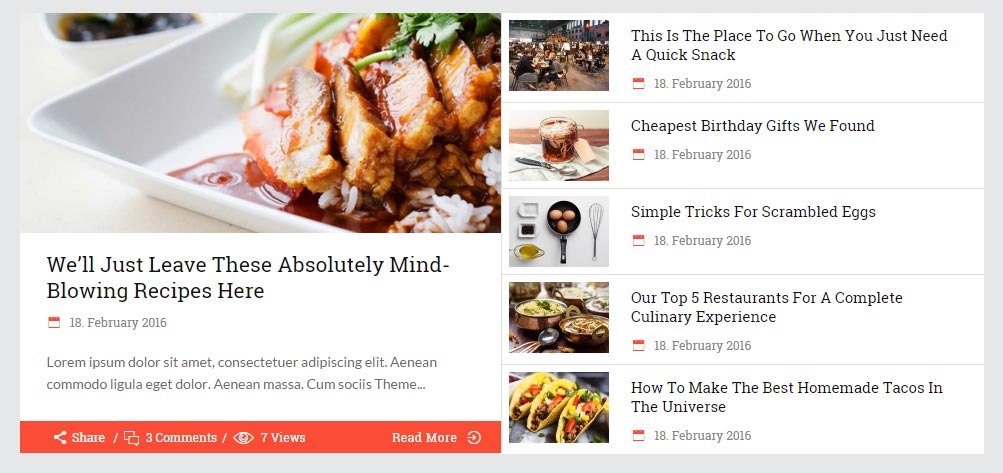
Mikado Post Layout 5
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns for the posts to display in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Input a title for this layout.
Post Item
-
Image Size - Choose an image size.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Input the maximum number of characters to be displayed in the title.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
- Display Count - Set this option to "Yes" if you would like to display how many times a post has been viewed.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
- Display Read More - Set this option to "Yes" if you would like to display the read more button.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
Mikado Post Layout 6
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns for the posts to display in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Input a title for this layout.
Post Item
-
Image Size - Choose an image size.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter a max number of characters to be displayed in the post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
- Display Post Type Icon - Set this option to "Yes" to display an icon that shows the type of post.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
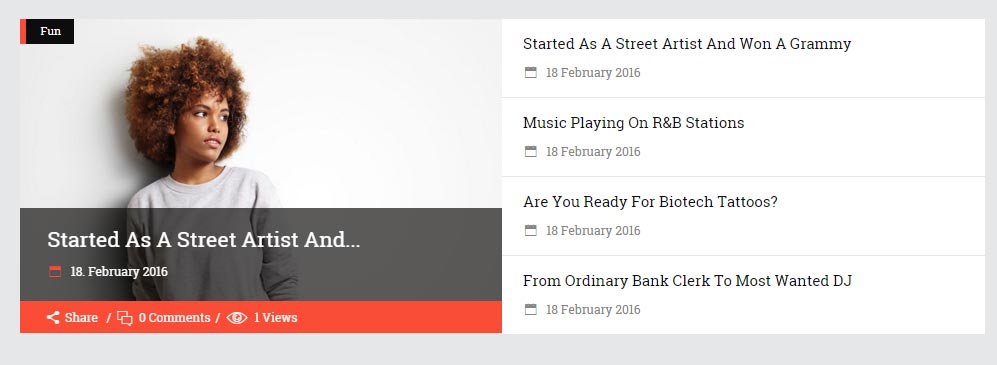
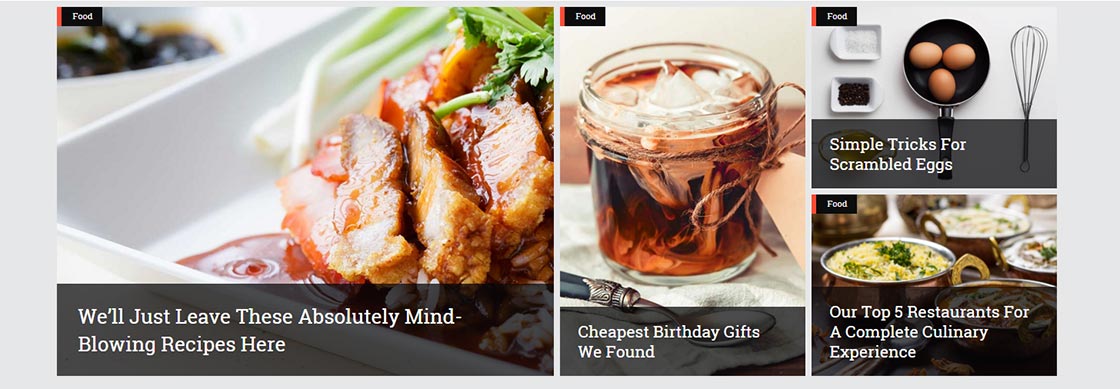
Mikado Post Layout 7
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns to display your posts in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Input a title for this layout.
Post Item
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Image - Choose whether you would like to display post images.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
-
Display Excerpt - Set this option to "Yes" to display the post excerpt.
- Max Excerpt Lenght - Input a maximum number of words to be displayed in the excerpt.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
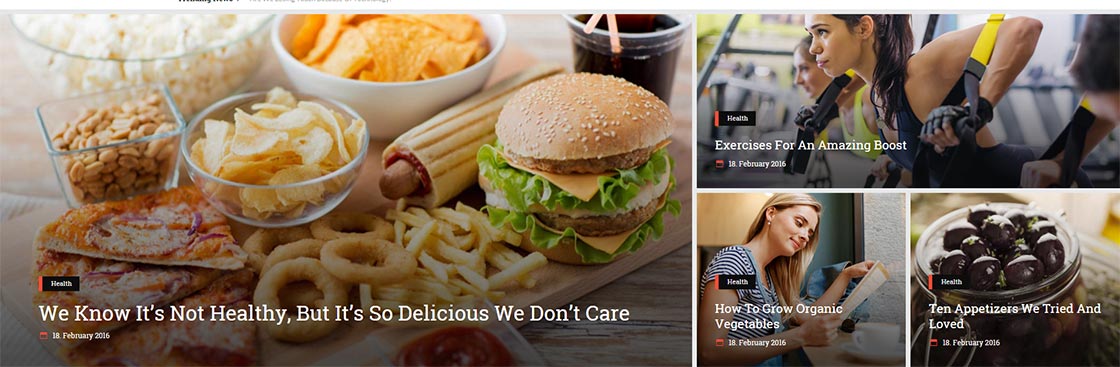
Mikado Post Layout 8
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns to display your posts in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Set a title for this layout.
Post Item
-
Image Size - Choose a size for the image.
- Custom Image Width - Set a width for the featured image.
- Custom Image Height - Set a height for the featured image.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
-
Display Excerpt - Set this option to "Yes" to display the post excerpt.
- Max Excerpt Lenght - Input a maximum number of words to be displayed in the excerpt.
- Display Read More - Set this option to "Yes" to display a read more button.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
Mikado Post Layout 9
You can use the post layout shortcodes to display post in a variety of layouts.
General
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set a number of columns for the posts to display in.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Set a title for this layout.
Post Item
-
Image Size - Choose an image size.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter a max number of characters to be displayed in the post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post category.
- Display Author - Set this option to "Yes" to display the post author.
- Display Post Type Icon - Set this option to "Yes" to display an icon that shows the type of post.
Pagination
-
Pagination - Set this option to "Yes" to enable pagination.
- Pagination Type - Choose a type for the pagination.
Mikado Block 1
You can use this shortcode to add post blocks to your pages. Post blocks are predefined combinations of post layouts.
General
- Number of Posts - Choose a number of posts to display.
- Block Proportion - Choose a proportion for the block items.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Set a title for this layout.
Featured Item
-
Image Size - Choose an image size for the featured post.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the date for the featured post.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
- Display Count - Set this option to "Yes" if you would like to display how many times a post has been viewed.
- Display Rating - Set this option to "Yes" if you would like to display the posts' rating.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
- Display Read More - Set this option to "Yes" if you would like to display the read more button.
Post Item
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, y).
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Lenght - Input a maximum number of words to be displayed in the excerpt.
Pagination
-
Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose a type for the pagination.
Mikado Block 2
You can use this shortcode to add post blocks to your pages. Post blocks are predefined combinations of post layouts.
General
- Number of Posts - Choose a number of posts to display.
- Block Proportion - Choose a proportion for the block items.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Input a title for this layout.
Featured Item
-
Image Size - Choose an image size for the featured post.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the date for the featured post.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
- Display Count - Set this option to "Yes" if you would like to display how many times a post has been viewed.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
- Display Read More - Set this option to "Yes" if you would like to display the read more button.
Post Item
- Title Tag - Set a heading tag for the titles
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
Pagination
-
Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose a type for the pagination.
Mikado Block 3
You can use this shortcode to add post blocks to your pages. Post blocks are predefined combinations of post layouts.
General
- Number of Posts - Choose a number of posts to display.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
- Layout Title - Set a title for this layout.
Featured Item
-
Image Size - Choose an image size for the featured post.
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the date for the featured post.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post categories.
- Display Comments - Set this option to "Yes" if you would like to display the post comments.
- Display Share - Set this option to "Yes" if you would like to display share buttons.
- Display Count - Set this option to "Yes" if you would like to display how many times a post has been viewed.
- Display Rating - Set this option to "Yes" if you would like to display the post rating.
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
- Display Read More - Set this option to "Yes" if you would like to display the read more button.
Post Item
- Image Width - Set a width for the image if you chose "Custom" size.
- Image Height - Set a height for the image if you chose "Custom" size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the date for the featured post.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
-
Display Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Max Excerpt Length - Input the maximum number of words to be displayed in the post excerpt.
Pagination
-
Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose a type for the pagination.
Mikado Block 4
You can use this shortcode to add post blocks to your pages. Post blocks are predefined combinations of post layouts.
General
- Content in Grid - Set this option to "Yes" if you would like the block content (title and post info) to be in grid.
- Image Height - Set a height for the post featured image.
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Featured Item
-
Image Size - Set a size for the image.
- Custom Image Width - Set a width for the image if you chose the "Custom" option for the image size.
- Custom Image Height - Set a height for the image if you chose the "Custom" option for the image size.
- Title Tag - Set a heading tag for the titles.
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
- Display Date - Set this option to "Yes" if you would like to display the post date.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the category for the featured post.
Post Item
- Custom Image Width - Set a width for the post item images.
- Custom Image Height - Set a height for the post item images.
- Display Image - Choose whether you would like to display the post images.
- Title Tag - Set a heading tag for the titles
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
Mikado Block 5
You can use this shortcode to add post blocks to your pages. Post blocks are predefined combinations of post layouts.
General
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
- Title Tag - Set a heading tag for the titles
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles
- Display Category - Set this option to "Yes" if you would like to display the post category.
- Display Comments - Set this option to "Yes" to display the number of comments on the post.
- Display Share - Set this option to "Yes" if you would like to display the share buttons.
- Display Count - Set this option to "Yes" to display the number of times this post has been viewed.
Pagination
-
Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose a type for the pagination.
Mikado Block 6
You can use this shortcode to add post blocks to your pages. Post blocks are predefined combinations of post layouts.
General
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
- Title Tag - Set a heading tag for the titles
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post category.
Pagination
-
Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose a type for the pagination.
Mikado Block 7
You can use this shortcode to add post blocks to your pages. Post blocks are predefined combinations of post layouts.
General
- Category - Choose a category to display.
- Category Slug - Input the slug of all the categories you would like to display. Leave empty to display all categories. If you would like to display multiple categories, separate their slugs with a comma.
- Choose Author - If you would like to display posts from just one author, choose the author here.
- Tag Slug - If you would like to display posts with a certain tag or tags, input the tag slug(s) here.
- Include Posts - If you would like to display specific posts, enter the IDs of those posts here. Separate the IDs with a comma.
- Exclude Posts - If there are certain posts you would like to exclude, input their IDs here.
- Sort - Choose how you would like to sort the posts.
Post Item
- Title Tag - Set a heading tag for the titles
- Title Max Chars - Enter the maximum number of characters to be displayed in post titles.
-
Display Date - Set this option to "Yes" if you would like to display the post dates.
- Date Format - Enter the date format that you would like to display (e.g. d M, Y).
- Display Category - Set this option to "Yes" if you would like to display the post category.
- Display Comments - Set this option to "Yes" to display the number of comments on the post.
- Display Share - Set this option to "Yes" if you would like to display the share buttons.
- Display Count - Set this option to "Yes" to display the number of times this post has been viewed.
Pagination
-
Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose a type for the pagination.
Dropcaps
You can use dropcaps to highlight the first letter in a paragraph. You can add the dropcaps shortcode through the Classic view, by clicking on the Mikado icon and choosing Dropcaps.
- Type - Choose a type for your dropcaps.
- Letter - Input the letter you would like to display in dropcaps.
- Letter Color - Set a color for the letter
- Background Color - Set a background color for the dropcaps (only for "Square" and "Circle" type).
8. Widgets
In this section of the User Guide we will discuss the available widgets and widget areas in the theme.
Widgets are easy to manage and can be incredibly useful to have on your site.
For Discussion, we have developed custom widgets and widget areas in order to provide you with even more functionality. You also have the option of creating your own custom sidebars (custom widget areas).


Widgets
- Mikado Breaking News - Use this widget to display notable posts and breaking news.
- Mikado Date Widget - Use this widget to display the current date in a widget area.
- Mikado Image Widget - Use this widget to insert images into widget areas.
- Mikado Post Layout Widgets - You can use the post layout widgets to display certain post layouts within widget areas.
- Mikado Recent Comments Widget - Use this widget to show recent comments in widget areas.
- Mikado Search Opener - Use this widget to place the search icon in a desired widget area.
- Mikado Separator Widget - Use this widget to easily add separators to widget areas.
- Mikado Social Icon Widget - Use this widget to display social icons in a widget area.
- Mikado Sticky Sidebar - You can use this widget to make a sidebar stick to the top of the screen on scroll. Add the widget above the widget in your sidebar which you would like to stick to the top of the screen.
- Mikado Side Area Opener - Use this widget to place the icon that opens the side area in a desired widget area.
-
Mikado Twitter Widget - To enable the Mikado Twitter Widget, you first need to go to Mikado Options > Social > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( http://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to Mikado Options > Social > Twitter, and click "Reconnect to Twitter". -
Mikado Instagram Widget - You can use this widget to display your Instagram feed. you first need to go to Mikado Options > Social > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you will receive the options to set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to Mikado Options > Social > Instagram, and click "Reconnect to Instagram". - Mikado WooCommerce Dropdown Cart - You can use this widget to display a cart icon in a desired widget area which, when hovered over, will show a dropdown with a listing of the items in your cart.
Widget Area
- Sidebar - This is the WordPress default sidebar widget area for blog posts.
- Content Top - You can use this widget area to add widgets above the title area.
- Footer Column 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Bottom– You can use this widget area to add widgets to the Footer Bottom (for example, copyright text).
- Footer Bottom Left – You can use this widget area to add widgets to the left side of the Footer Bottom.
- Footer Bottom Right – You can use this widget area to add widgets to the right side of the Footer Bottom.
- Top Bar Left - You can use this widget area to add widgets to the left side of the top header bar.
- Top Bar Right - You can use this widget area to add widgets to the right side of the top header bar.
- Left From Main Menu - You can use this widget area to add widgets to the left side of the main menu.
- Right From Main Menu - You can use this widget area to add widgets to the right side of the main menu.
- Right From Logo - You can use this widget area to add widgets to the right side of your logo.
- Sticky Right - You can use this side area to add widgets to the right side of the sticky menu.
- Right From Mobile Logo - You can use this widget area to add widgets to the right side of you mobile logo.
- Side Area - You can use this widget area to add widgets to your side area.
9. Contact Form 7
In this section of the User Guide we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
-
Navigate to Plugins > Add New from your WordPress admin panel.

2. Type "Contact Form 7" in the search field.
3. Locate "Contact Form 7" in the search results and click on Install Now.

4. Once installation is complete, click on Activate Plugin.
Now when you use Visual Composer while creating your pages, you will see a new shortcode in the list of shortcodes – the Contact Form 7 shortcode.

Click on this shortcode to add a contact form to your page. There are several fields to fill in:
- Form title – Enter text to use as the contact form title. Leave blank if no title is needed.
- Select Contact Form – Choose a previously created contact form from the drop down list.
- Style – You can style each form element individually in Mikado Options > Contact Form 7. Here you can choose which of the predefined styles will be applied.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.

Once you've completed the installation process and activated this plugin, navigate to Contact > 3rdparty Services from your WordPress admin panel in order to set the options. For more information on setting up this plugin, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.
10. WooCommerce
In this section of the User Guide we will discuss how to install and set up the WooCommerce eCommerce plugin with Discussion.
Discussion comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the Discussion theme, follow these steps:
-
Navigate to Plugins > Add New from your WordPress admin panel.

- Type “WooCommerce” in the search field.
-
Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.

- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
-
If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to WooCommerce > Settings and click the Products tab, and then the Display within the Products tab . Under the section Product Images, enter the same values that we did:



- See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Go into the backend of your shop page. This can either be a custom page you have created yourself, or the shop page from the demo site that you have imported. Under Page Attributes, choose the WooCommerce template.